画UI软件-Sketch介绍
2025-02-12
Sketch能做什么
移动端设计、网页设计、后台设计、运营设计

Sketch缺点
只兼容Mac、云服务支持不足、团队协作功能差
Sketch快捷键
新建画板 - a 复制画板 - cmd+c, option+拖动 画板名字 - 双击, cmd+r 保存画板 - cmd+s 等比例缩放 - 按住shift 添加字符 - t 添加圆圈 - o 添加矩形 - r 锁定元素 - cmd + shift,菜单出现锁头点击即可 编组/组成文件夹 - cmd+g
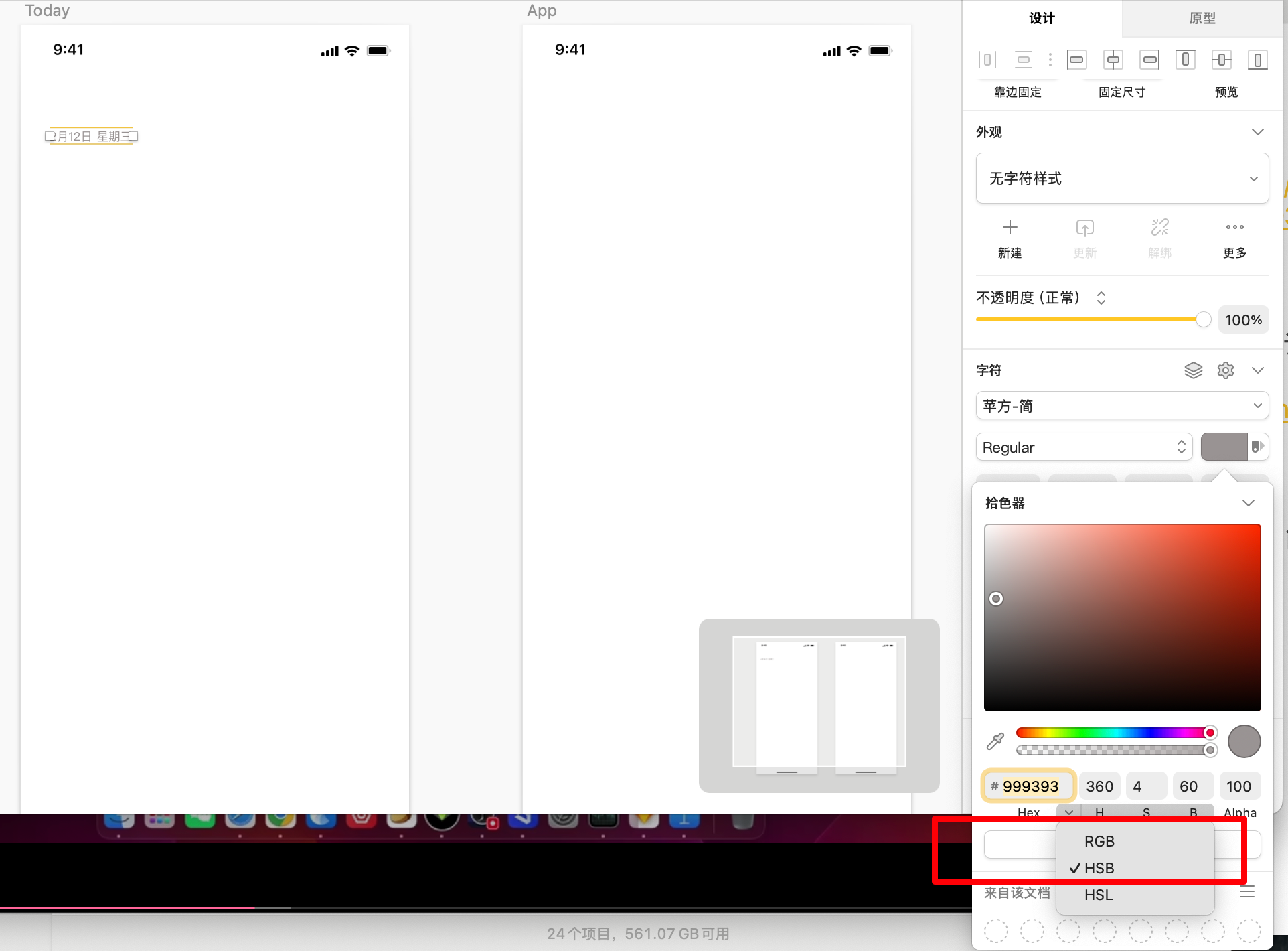
Sketch快速拖拽颜色
换成HSB

黑色:把b设置为0或者10即可
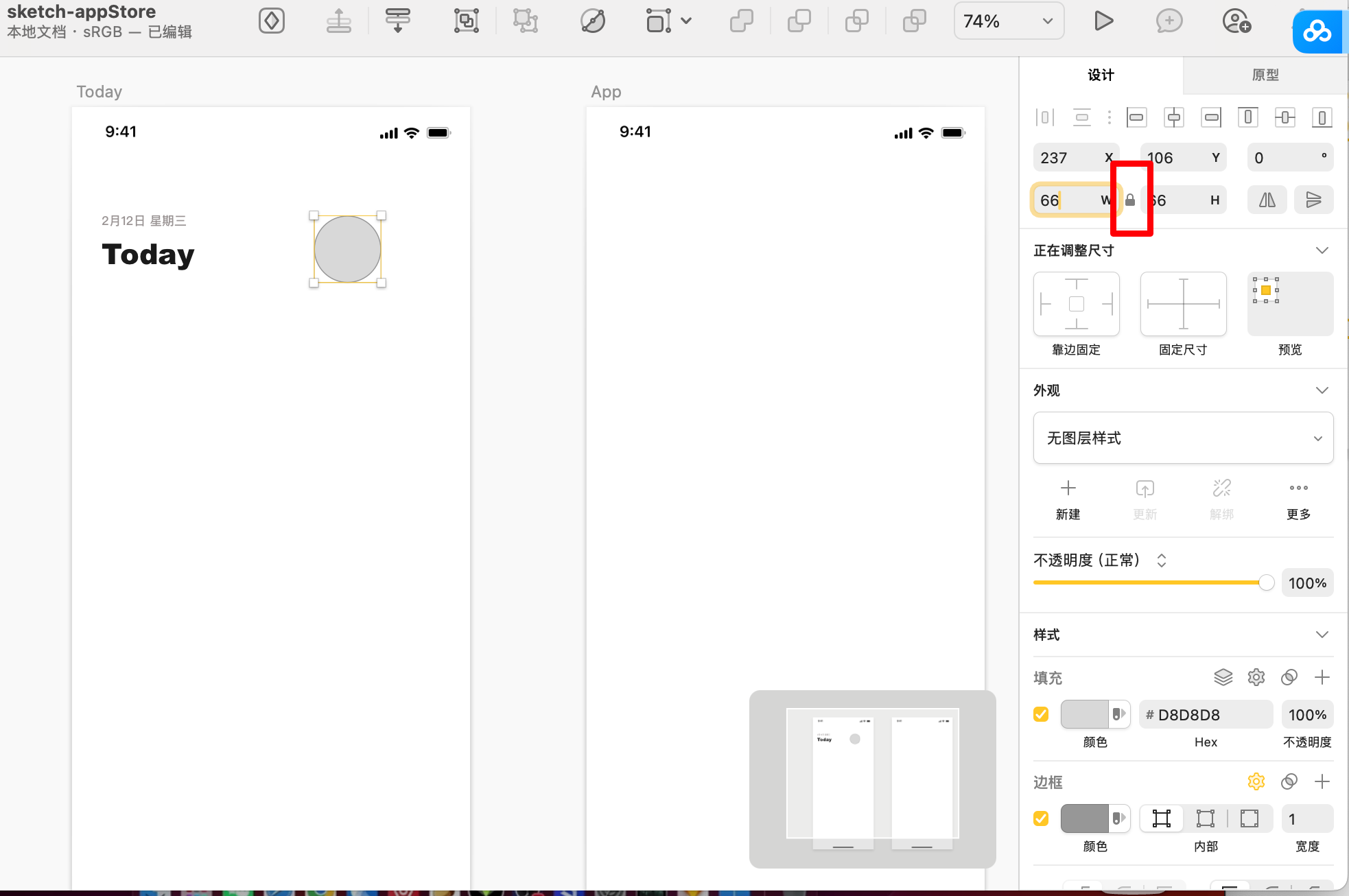
Sketch画出标准圆
o画出圆圈,设定宽高是一样的数值。
按下锁头,按cmd+上下键可以修改比例。

如何把图片放进圆内
右键把图片和形状编组。(注意,图片要比形状上一层)
点击形状-右键-用作蒙版,拉伸到合适大小即可
如何更换蒙版内图片
将图片拉入空白处。
点击图片,从左边菜单拉进形状即可。
如何把图片放在图层最上方
cmd+x 剪切, cmd+v 粘贴 或 cmd+shift+[
如何导出图片
选中画布(可以多选)
右下角「导出」,选择2x,格式选择png或jpg。
注意,选择png时要加上白色背景。
其他选择
Adobe XD
Invision
JS Design
Master GO
Pixso
Motiff
