ios-autoLayout 自适应画面
2024-11-14
目录
如何实现ios的自适应画面?
综合运用constraints和alignment。
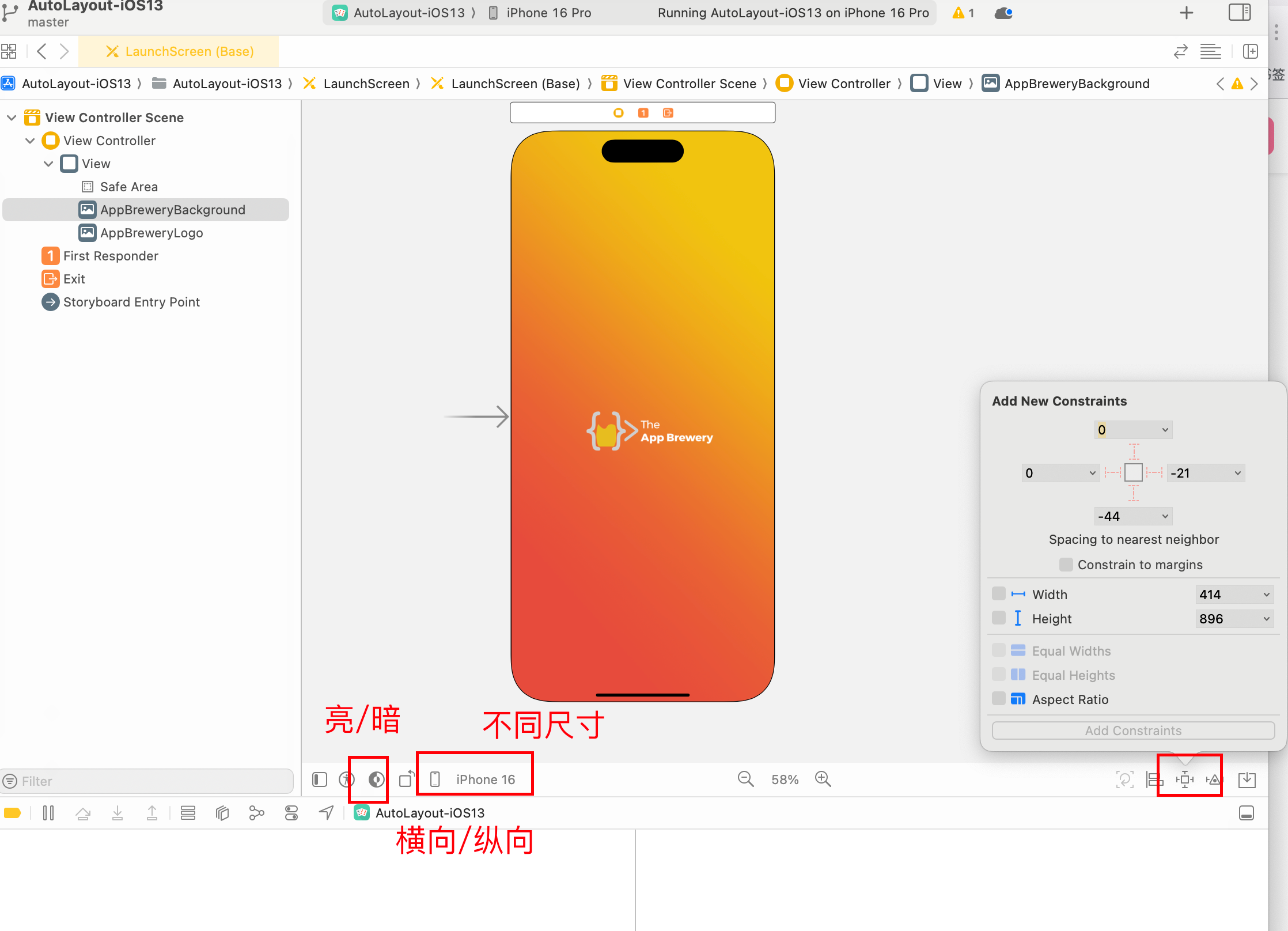
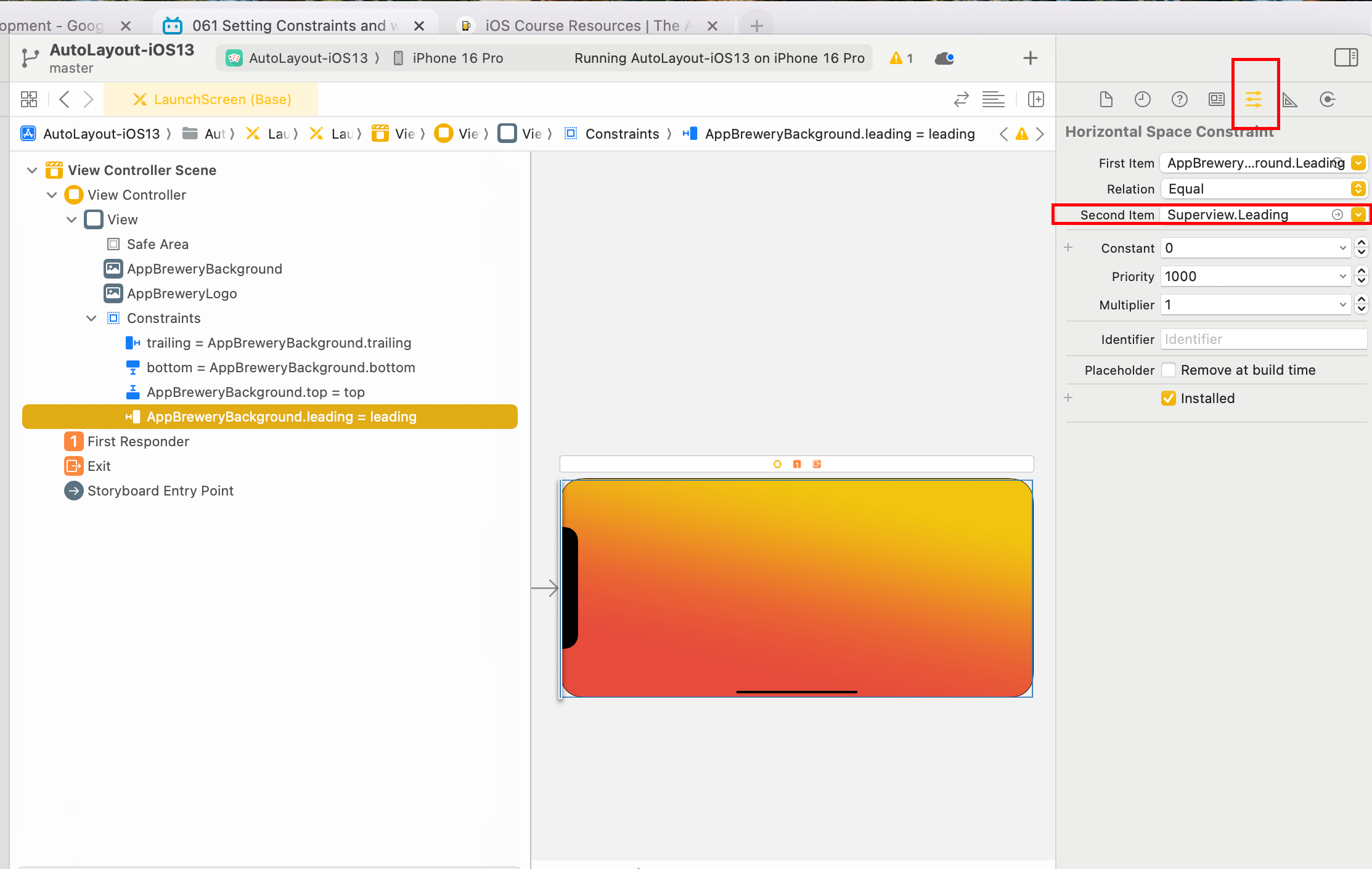
调整背景图-constraints
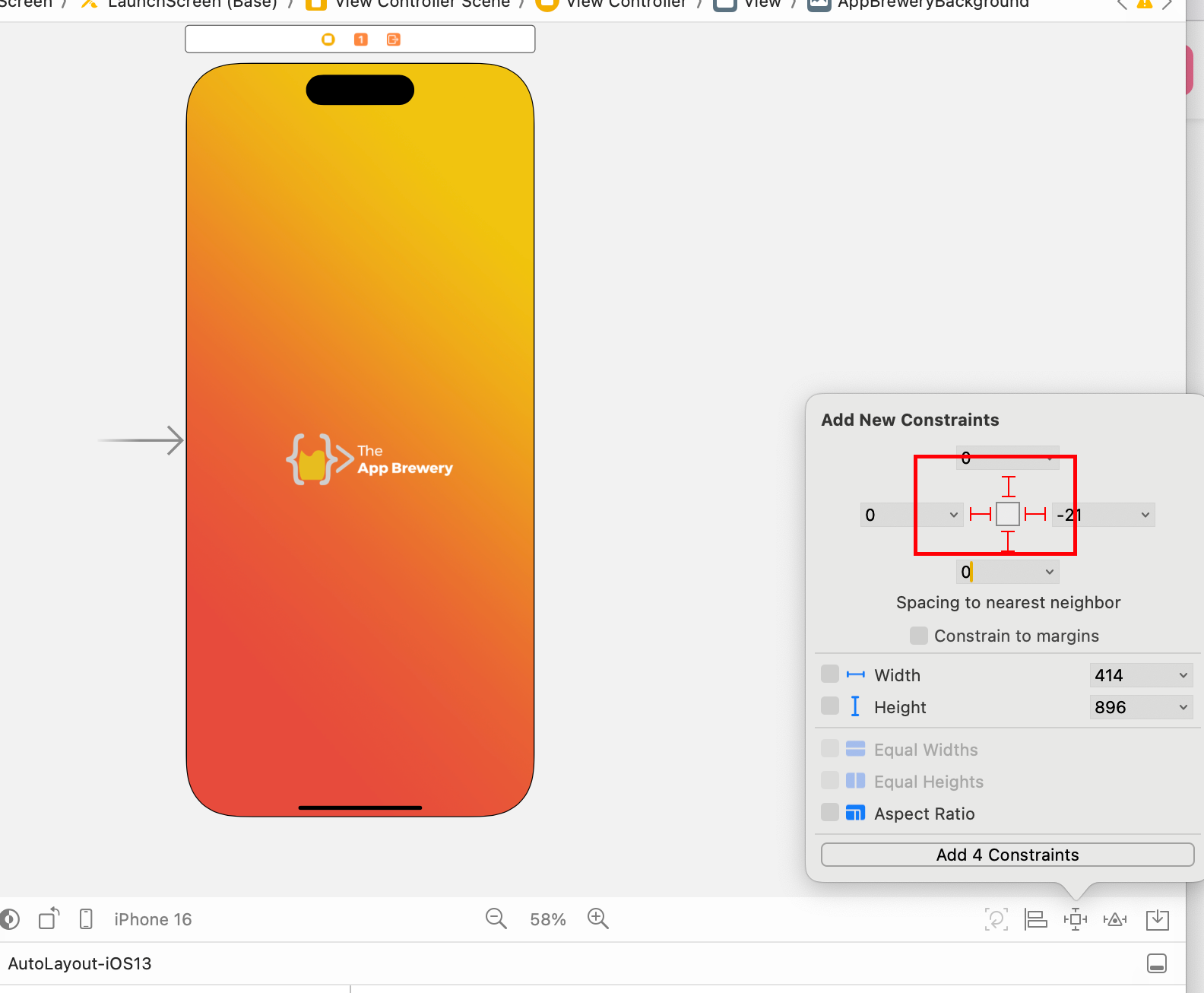
作用:调整四周的距离。
上下左右都调整成0,并点击红色工字线激活。

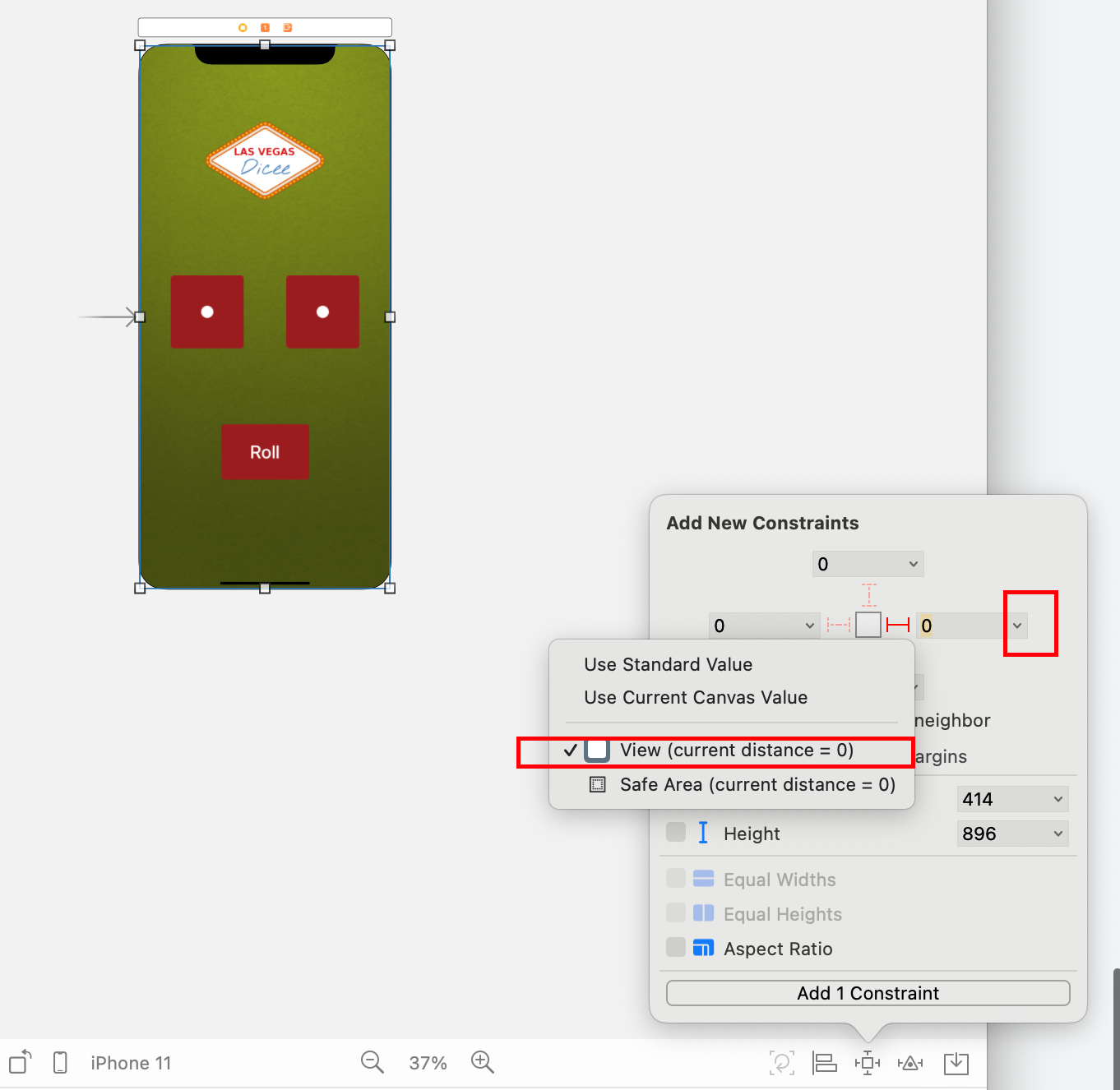
不用调整superview(父视图)的方法
要想背景图布满屏幕,只需要在调整constraints的时候选择view,而不是safe area。

激活constraint

为了上下全屏,去掉安全区域(如菜单区域),选择superview。

注意,如果不奏效,留意constraints的值是否为0。
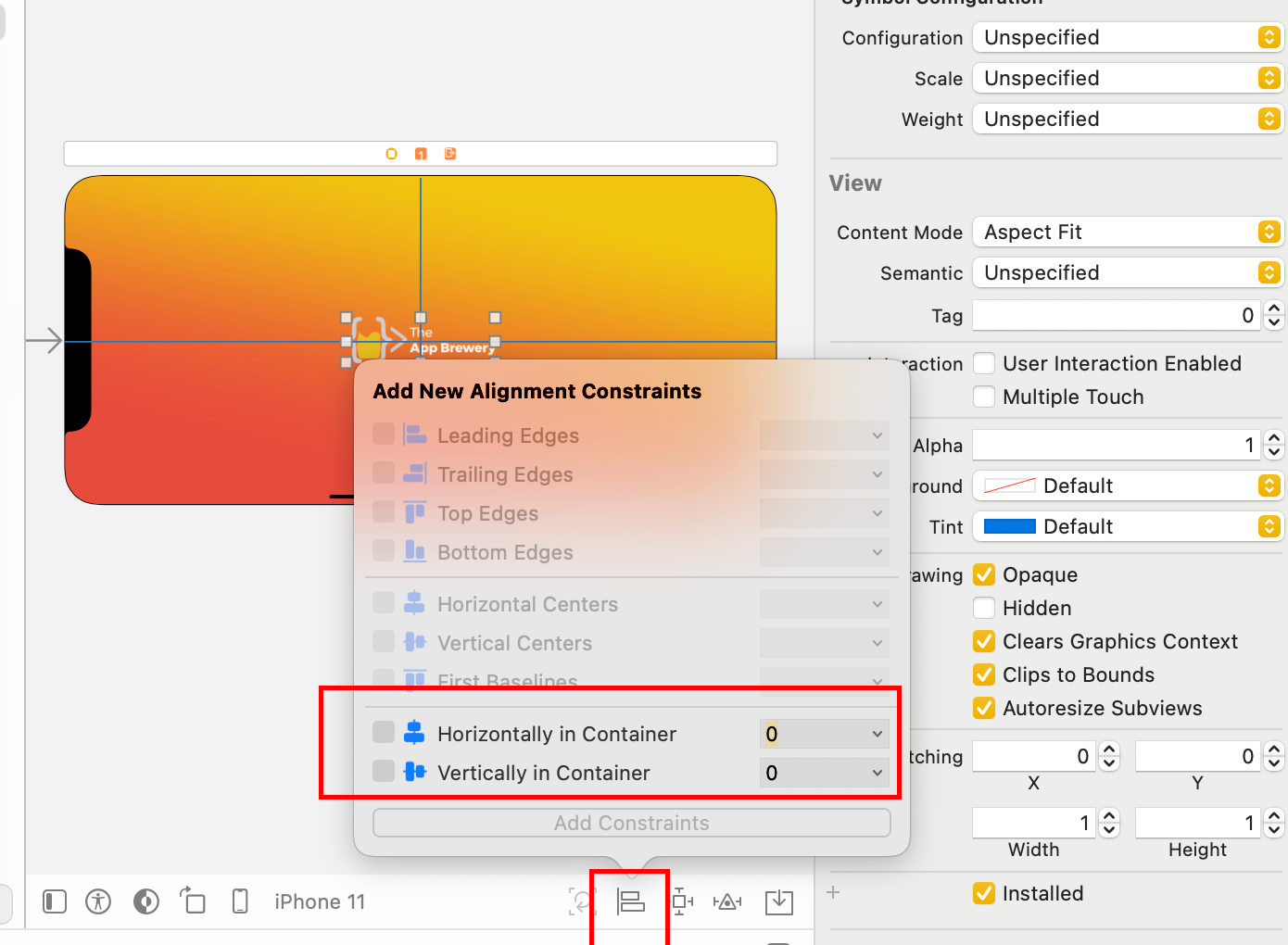
调整logo位置-alignment
让logo居中显示,点击右下角Align,勾选horizon和vertical选项,均为0即可。

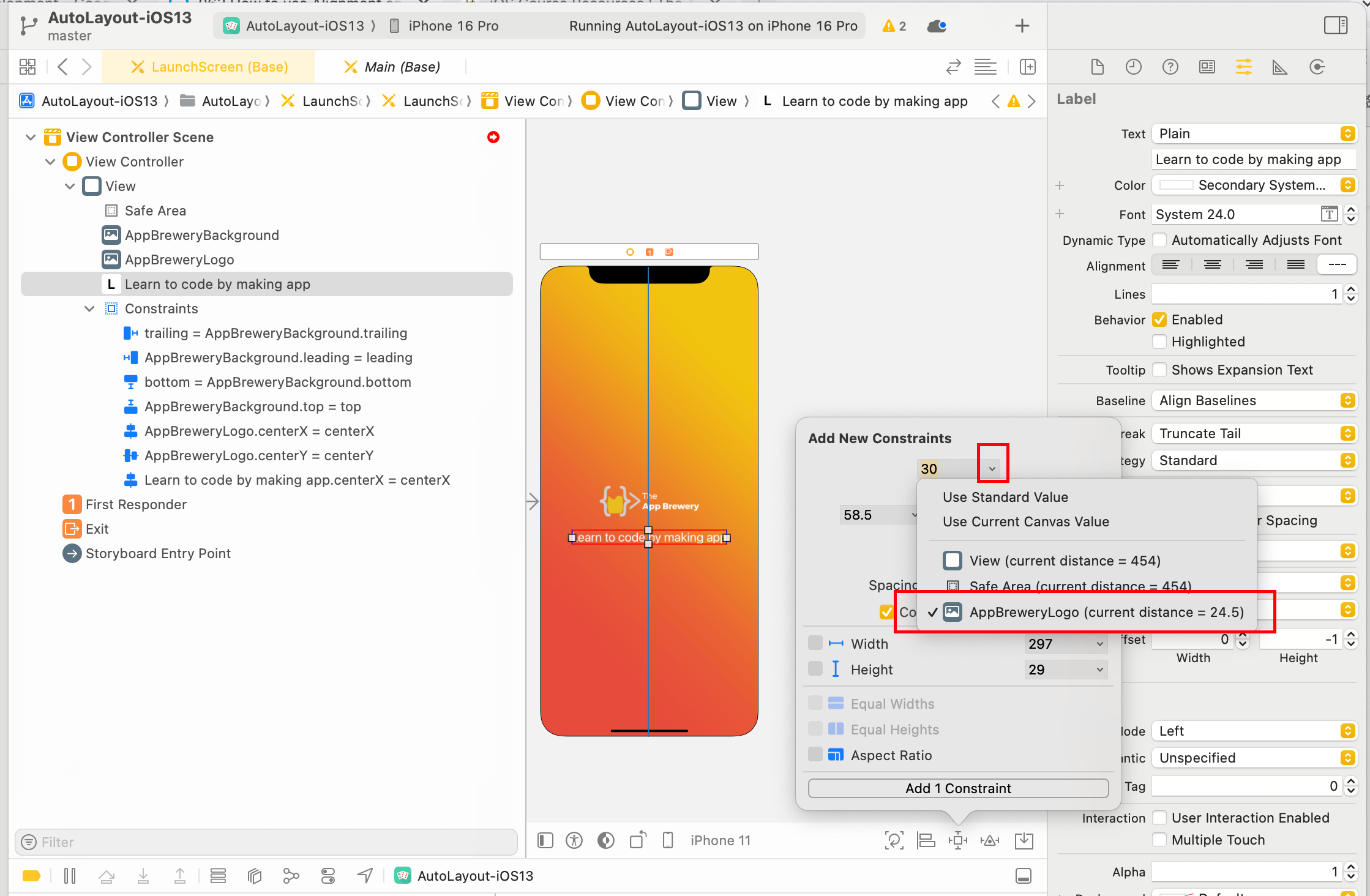
改变两个图片的相对距离
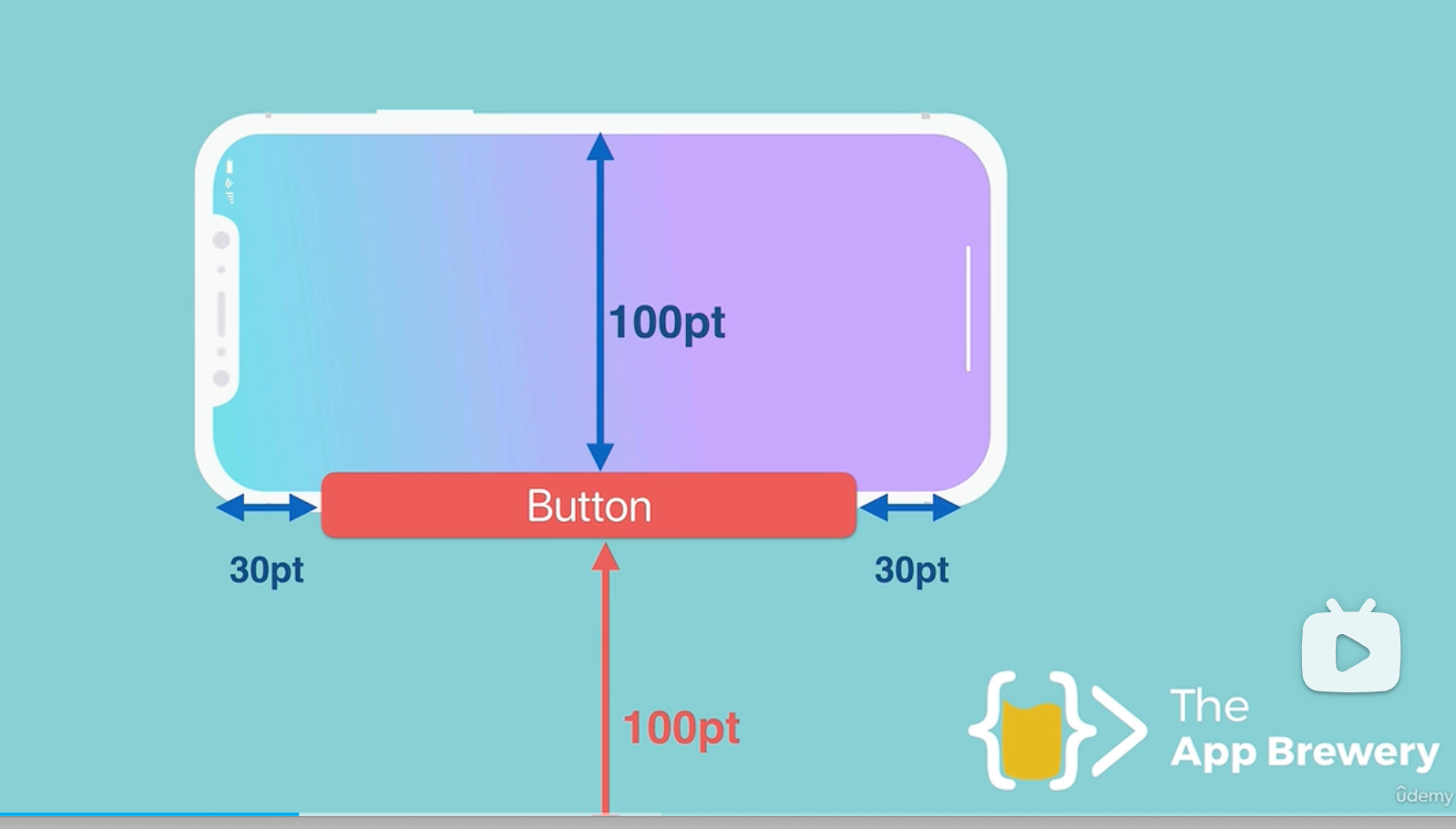
constraint下面可以点选,选中其他图片,再填写距离的数字,比如30px,就可以了。

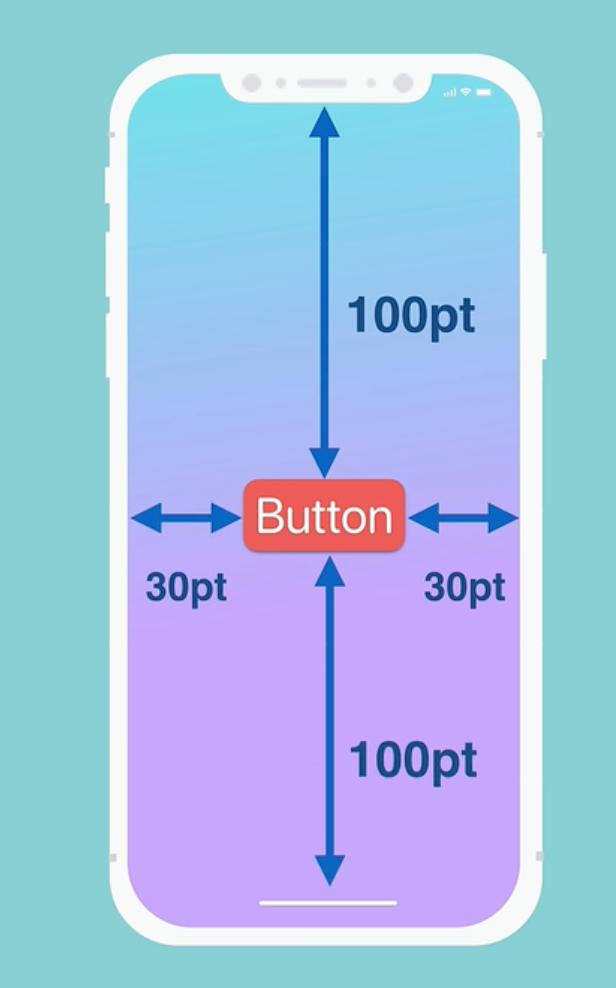
constraint 和 alignment的区别
constraint是绝对距离,指离边框的距离。

但是横向的有可能问题:

alignment指从中心向外侧的偏移,适用于不同屏幕状态的居中或者保持元素间的相对距离。