如何在 nextjs 里面改变 svg 图标的颜色?
2023-09-18
方法是定位到 svg 文件,比如send.svg,找到里面的fill属性,做更改即可。
fill 属性一般是currentColor,意思是随父元素的颜色改变。但可能有个问题,父元素可能会大于 svg 本身的大小,比如这样:
<img
src="send.svg"
className="w-5 h-5 mr-1 bg-red-300"
onClick={handleClick}
style={{cursor: 'pointer'}}
/>
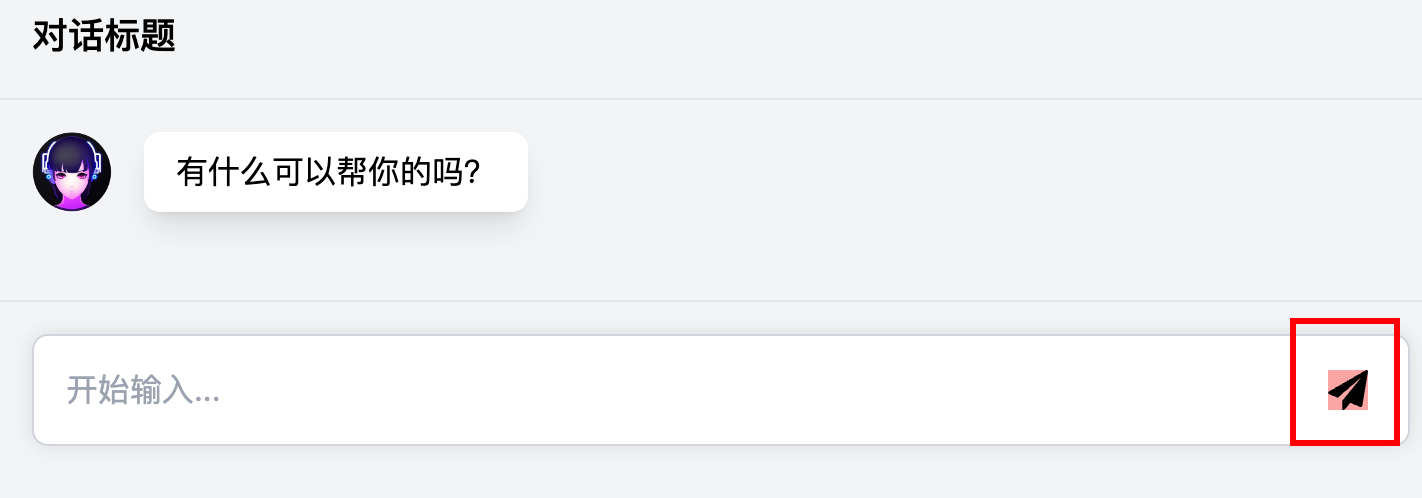
我们把父元素 img 的背景颜色设置为橙红色bg-red-300,但是效果却如下所示:

所以,我们需要到 svg 元素的代码去,直接改变 fill 的值。比如:
<svg t="1691147928837" class="icon" viewBox="0 0 1025 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" fill="#FF0000" p-id="1736" xmlns:xlink="http://www.w3.org/1999/xlink" width="200.1953125" height="200"><path d="M1008.00076 6.285714q18.857143 13.714286 15.428571 36.571429l-146.285714 877.714286q-2.857143 16.571429-18.285714 25.714286-8 4.571429-17.714286 4.571429-6.285714 0-13.714286-2.857143l-258.857143-105.714286-138.285714 168.571429q-10.285714 13.142857-28 13.142857-7.428571 0-12.571429-2.285714-10.857143-4-17.428571-13.428571t-6.571429-20.857143l0-199.428571 493.714286-605.142857-610.857143 528.571429-225.714286-92.571429q-21.142857-8-22.857143-31.428571-1.142857-22.857143 18.285714-33.714286l950.857143-548.571429q8.571429-5.142857 18.285714-5.142857 11.428571 0 20.571429 6.285714z" p-id="1737"></path></svg>
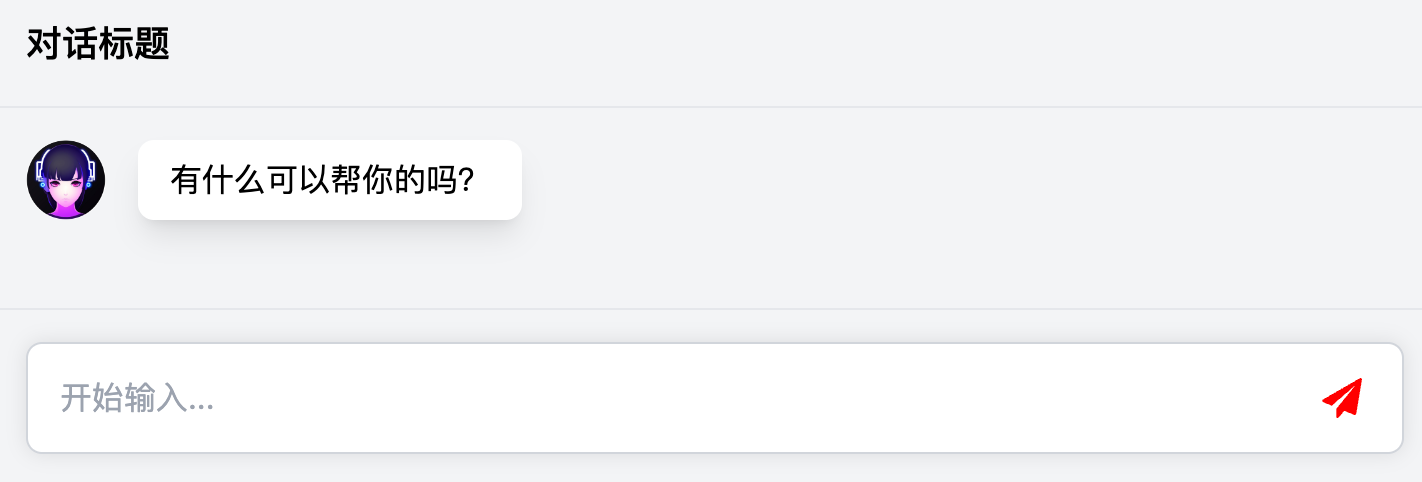
以上,我们直接把 fill 调整为 #FF0000,即红色的十六进制代码(如果想改成其他颜色,输入相应的十六进制代码即可),效果如下:

这样就完美改变了 svg 图标的颜色了。
值得注意的是,nextjs 修改 fill 的属性后不会自动刷新,需要手动 command + R 刷新一下。
