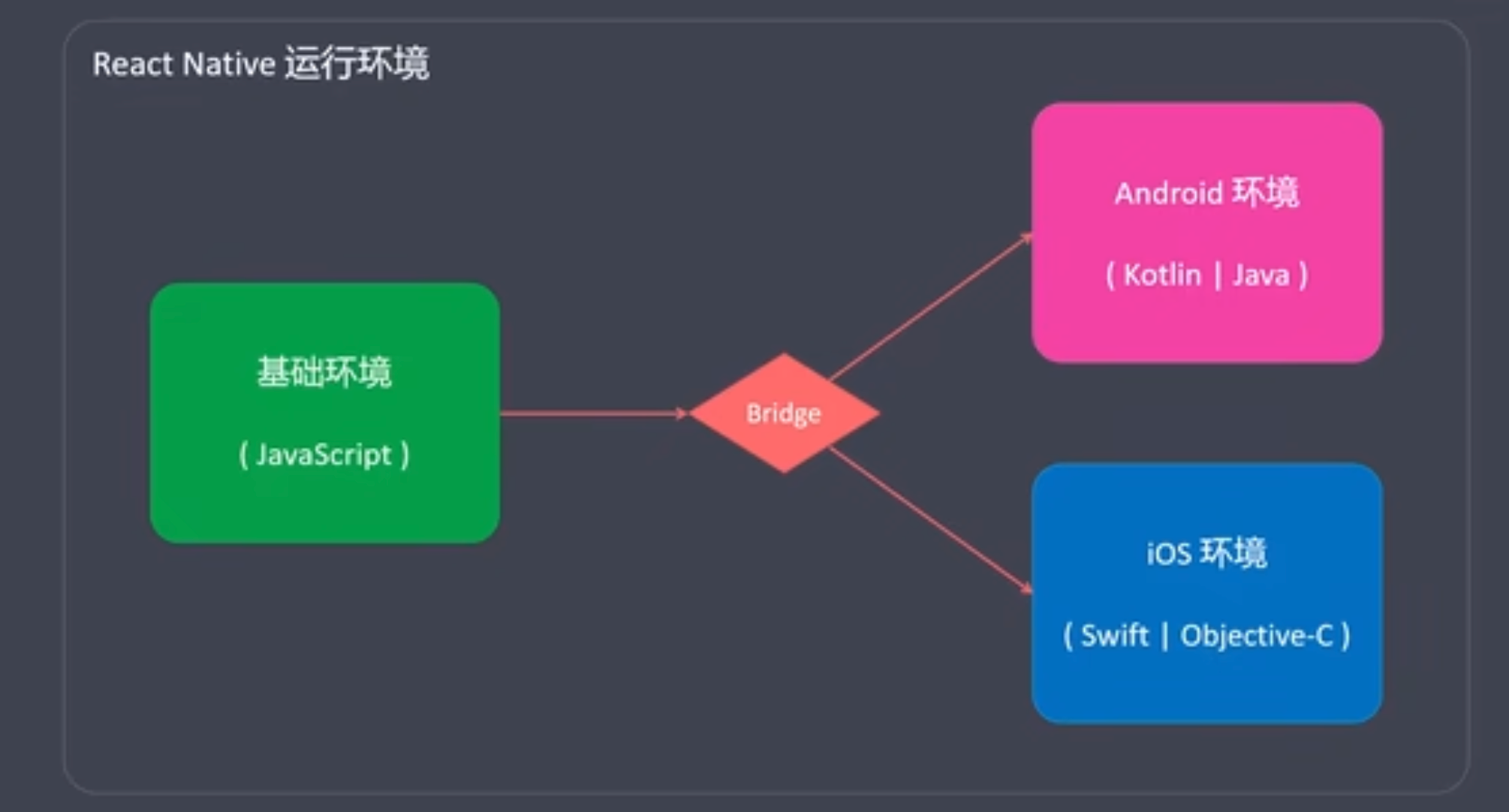
React Native介绍
2024-11-11
2015年Facebook提出的开源框架。
允许通过React语法,开发iOS和Android原生应用
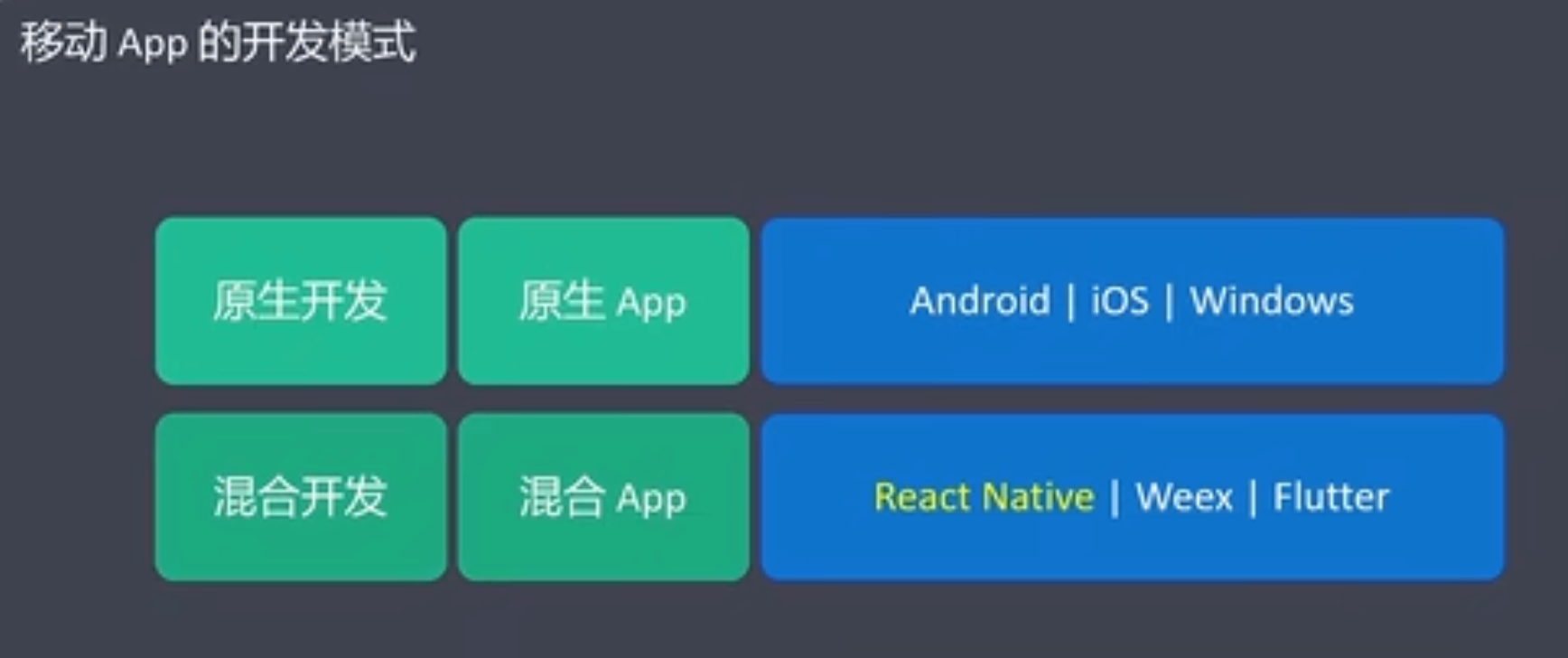
移动App的开发模式
原生 VS 混合


框架
-
Expo
- 简单
-
React native
- 原生
- 需要配置的条件有点多
React native 和 Expo的关系,相当于React和nextjs的关系,是在原有基础上,继续封装。
Expo
竞争对手
- Flutter(Google推出)
- https://flutter.dev/
- https://flutter.cn/
- Uniapp(基于Vue.js,推荐)
- Weex(基于Vue.js,阿里出品,很少维护)
- Xamarin
- Cordova
- Ionic
- NativeScript
React Native, Weex, Flutter对比

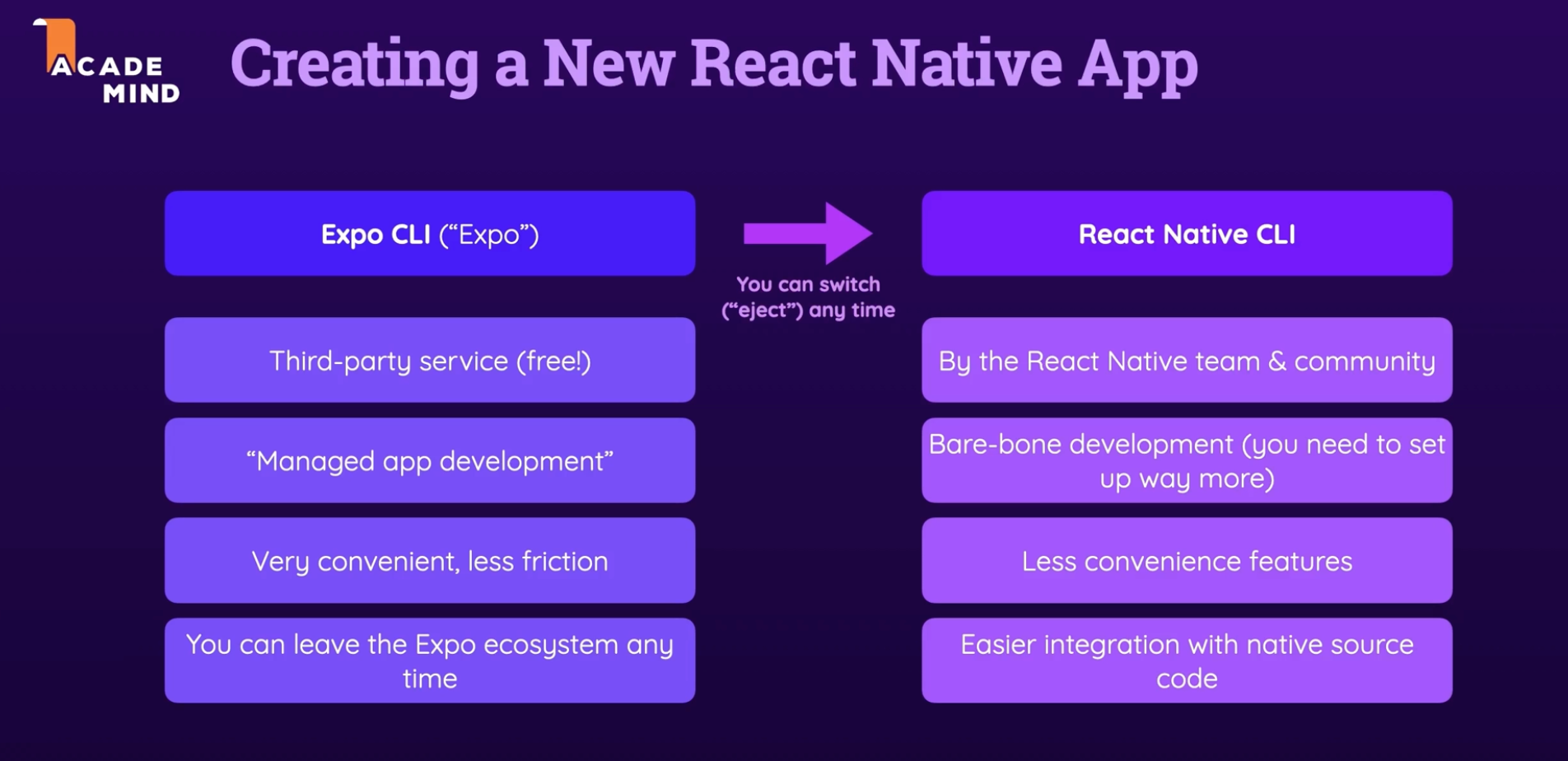
Expo环境安装
推荐使用expo来安装react Native。
这是一个第三方工具,但是完全免费。
封装许多功能,让你少写很多代码。
随时都可以转换成原生。
为什么使用expo?

React Native官网环境搭建 - React Native中文网
使用Expo安装项目
之所以用pnpx,就是要用到pnpm,这个在国内下包比较快,而且有处理过程。
另外,如果下载速度慢,需要切换到国外代理。
pnpx create-expo-app RNCourse --template blank
注意,如果不用blank的模版,会包括typescript。我们暂时不想要这么复杂。
预览
下载Expo Go这个App
npm start启动应用,出现一个二维码。
如果是苹果手机,打开相机扫描二维码,选择从Expo Go打开链接。
安卓模拟器预览
选择支持play store的模拟器。按a即可开启预览。
iPhone模拟器预览
按i即可。
watchman错误
新建.watchmanconfig文件,输入
{
"root": true
}
重新启动watchman
watchman shutdown-server
pnpm start --reset-cache
React native基础环境搭建
因为React Native还在测试阶段,还没有1.0版本,所以经常会变,建议参考官方教程: 官方搭建环境教程
安装Node.js
版本必须>=12
配置国内npm资源镜像
npm config set registry https://registry.npm.taobao.org
安装yarn
facebook推出的
npm install -g yarn
安装React Native脚手架
npm install -g react-native-cli
为什么需要搭建三种环境
注意,Windows下只能搭建Android开发环境

搭建Android环境
安装JDK
参考Java JDK的安装 目前不支持高于Java17的JDK版本
更新:直接按照官方教程用Homebrew安装。
brew install --cask zulu@17
# Get path to where cask was installed to double-click installer
brew info --cask zulu@17
安装完需要进到文件夹双击安装包,进行java17的安装。
安装Android Studio
下载Android Studio 这是下载官网,需要科学上网。
安装完占8个G的空间
安装Android SDK
虽然Android Studio会安装最新的SDK,但是React Native需要Android 14的SDK
配置环境变量
通过setting-Languages & Framework-Android SDK查看sdk的位置:
/Users/lxz/Library/Android/sdk
配置ANDROID_HOME环境变量
# 如果你不是通过Android Studio安装的sdk,则其路径可能不同,请自行确定清楚
export ANDROID_HOME=$HOME/Library/Android/sdk
export PATH=$PATH:$ANDROID_HOME/emulator
export PATH=$PATH:$ANDROID_HOME/platform-tools
source $HOME/.zshrc
查看命令是否生效
echo $ANDROID_HOME
删除旧版本的react-native cli
npm uninstall -g react-native-cli @react-native-community/cli
新建项目
npx @react-native-community/cli@latest init AwesomeProject
最新版本可能失效,参考cli官方版本。
如果遇到latest错误,需要指定版本:
npx @react-native-community/cli@latest init MyApp --version 0.75.2
to many files错误
需要在根目录创建一个.vscode文件夹,再创建settings.json文件,输入以下配置:
{
"files.watcherExclude": {
"**/node_modules/**": true,
"**/dist/**": true
}
}
gradle下载错误
在android文件夹下,找到build.gradle,加上阿里源:
repositories {
maven { url 'https://maven.aliyun.com/repository/gradle-plugin' }
google()
mavenCentral()
}
添加代理设置
找到gradle.properties文件,添加一下代码进去:
# 添加代理设置
systemProp.http.proxyHost=127.0.0.1
systemProp.http.proxyPort=1087
systemProp.https.proxyHost=127.0.0.1
systemProp.https.proxyPort=1087
安装vscode插件
ES7 React/Redux/GraphQL/React-Native
搭建iOS环境
安装Watchman
Facebook推出的,监控文件变化的工具。
安装Xcode
安装CocoaPods
初始化React Native项目
创建项目
初始化项目
react-native init <myproject>
进入项目
cd myproject
运行项目
Andorid项目直接运行:
yarn android
iOS项目需要先安装pod依赖,再运行
cd ios && pod install && cd ../
yarn ios
