UI设计-Figma介绍
2025-02-12
优点
云服务功能突出:
网页运行、多人协作、线上分享、云端保存
安装
注册,也可以直接使用Google账号登录。
可以在网页端或者客户端使用。
字体识别
顺便安装Font installers,否则网页端无法识别本地字体。
汉化插件
官方没有中文版,可以通过figma.cool来安装。
选择二:
付费版
Figma能干嘛
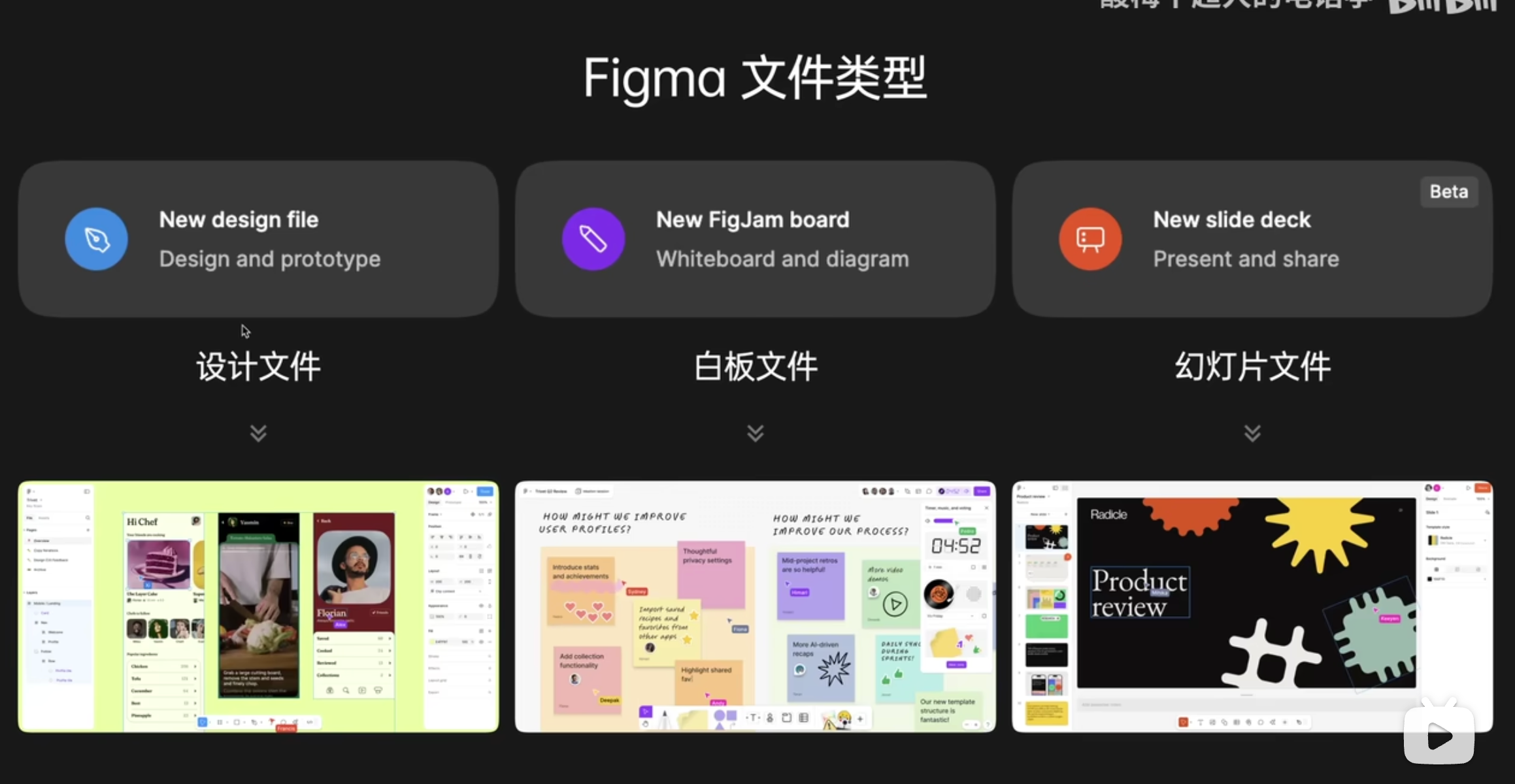
设计文件、白板文件、PPT

设计模块
设计模式 Design 交互模式 Interaction 开发模式 Development 演示模式 Presentation
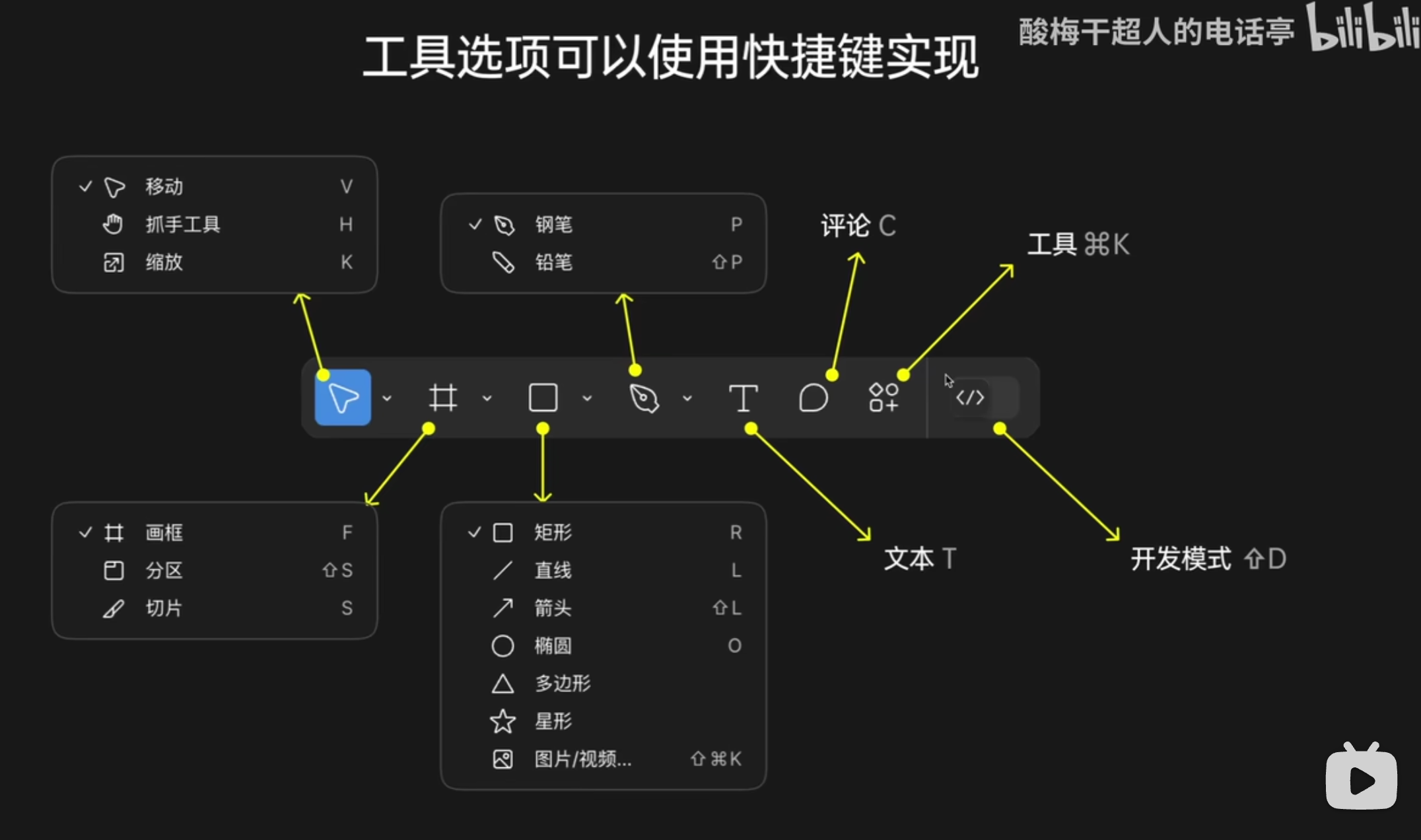
Figma底部悬浮工具栏

Figma属性栏
关键记住不同的面板。
x,y轴的位置是基于上一级的元素。
如果没有上一级,则是基于Page元素。
对齐的原理也是基于上一级元素。如果同时选中两个元素,则是基于两个元素的对齐。

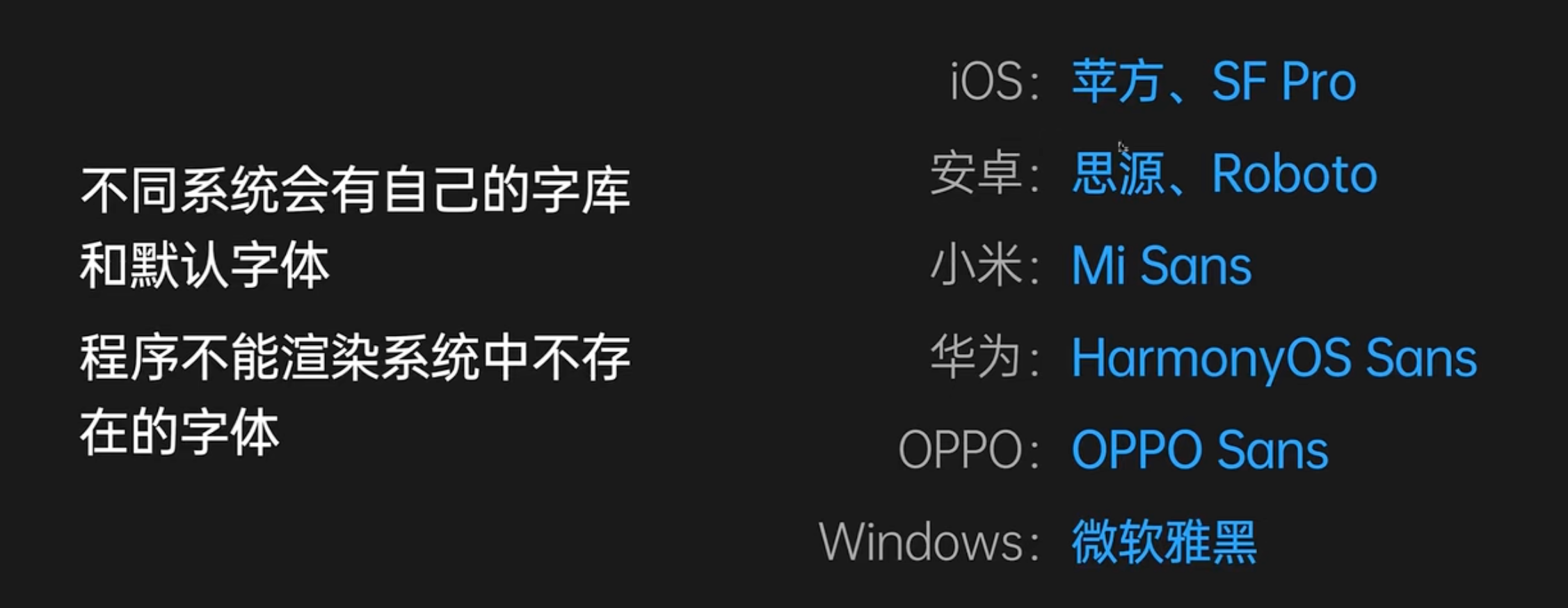
不同系统的默认字体

中文字号标准

Figma快捷键
拖动画布 - 按住空格 或 h 选择箭头 - v 新建画板Frame - f 新建矩形 - r 新建圆形 - o 新建线段 - l 新建文本框-t 创建一个group - cmd + g 锁定图层 cmd+shift+l 隐藏图层 cmd+shift+h
新建section - shift+s slice切图工具 - s 评论-c 隐藏评论-shift+c
如何知道本元素和其他元素的距离
按住option,拉动鼠标到其他元素上。
如何避免拖动到其他元素上
按住空格拖动,就限制该元素在原上级的Frame中。
如何选中最底层的元素
cmd + control + 点击
