微信开放能力
2025-01-03
获取用户头像
- button组件
open-type属性设置为chooseAvatar。 - 通过
bindchooseavatar事件回调获取到头像的临时路径。注意,上线版要把临时路径上传到公司的服务器,因为临时路径会有失效时间。
wxml
<view>
<button class="btn" open-type="chooseAvatar" bindchooseavatar="chooseAvatar">
<image class="avatar" src="{{avatarUrl}}" mode=""/>
</button>
</view>
js
Page({
data: {
avatarUrl: "../../assets/Jerry.png" //默认头像
},
// 获取微信头像
chooseAvatar(event){
const {avatarUrl} = event.detail
this.setData({
avatarUrl
})
}
})
获取微信用户昵称
- 通过form组件包裹input组件和form-type为submit的button组件
- input组件type设置为nickname,用户输入框输入时,键盘上方会展示微信昵称
- 给form绑定submit事件,在事件处理函数中通过事件对象获取用户昵称
wxml
<form bindsubmit="onSubmit">
<input type="nickname" name="nickname" placeholder="请输入昵称"/>
<button type="primary" plain form-type="submit">点击获取昵称</button>
</form>
js
onSubmit(event){
// console.log(event)
const {nickname} = event.detail.value;
console.log(nickname) //获取后发给后端,后端进行存储即可
}
实现转发功能
有两种方式。
- 页面.js文件必须声明 onShareAppMessage监听函数。声明后转发按钮由灰色变成绿色,允许转发。
- 通过
button组件设置open-type="share",用户点击按钮后触发Page.onShareAppMessage事件监听函数。
wxml
<button open-type="share">转发</button>
js
onShareAppMessage(obj){
console.log(obj)
// 自定义转发内容,也可以不写
return {
title: "这是一个标题",
// path: '/pages/cart/cart',
imageUrl: '../../assets/Jerry.png'
}
}
分享到朋友圈
注意,要开启微信认证才能获得分享功能,要交钱。在微信公众平台,即小程序后台提交认证。
- 页面设置允许“发送给朋友”,页面.js声明
onShareAppMessage - 页面设置允许“分享到朋友圈”,页面.js声明
onShareTimeline
onShareTimeline(){
//自定义分享内容
return{
title: '帮我砍一刀',
query: 'id=1',
imageUrl: '../../assets/Jerry.png'
}
}
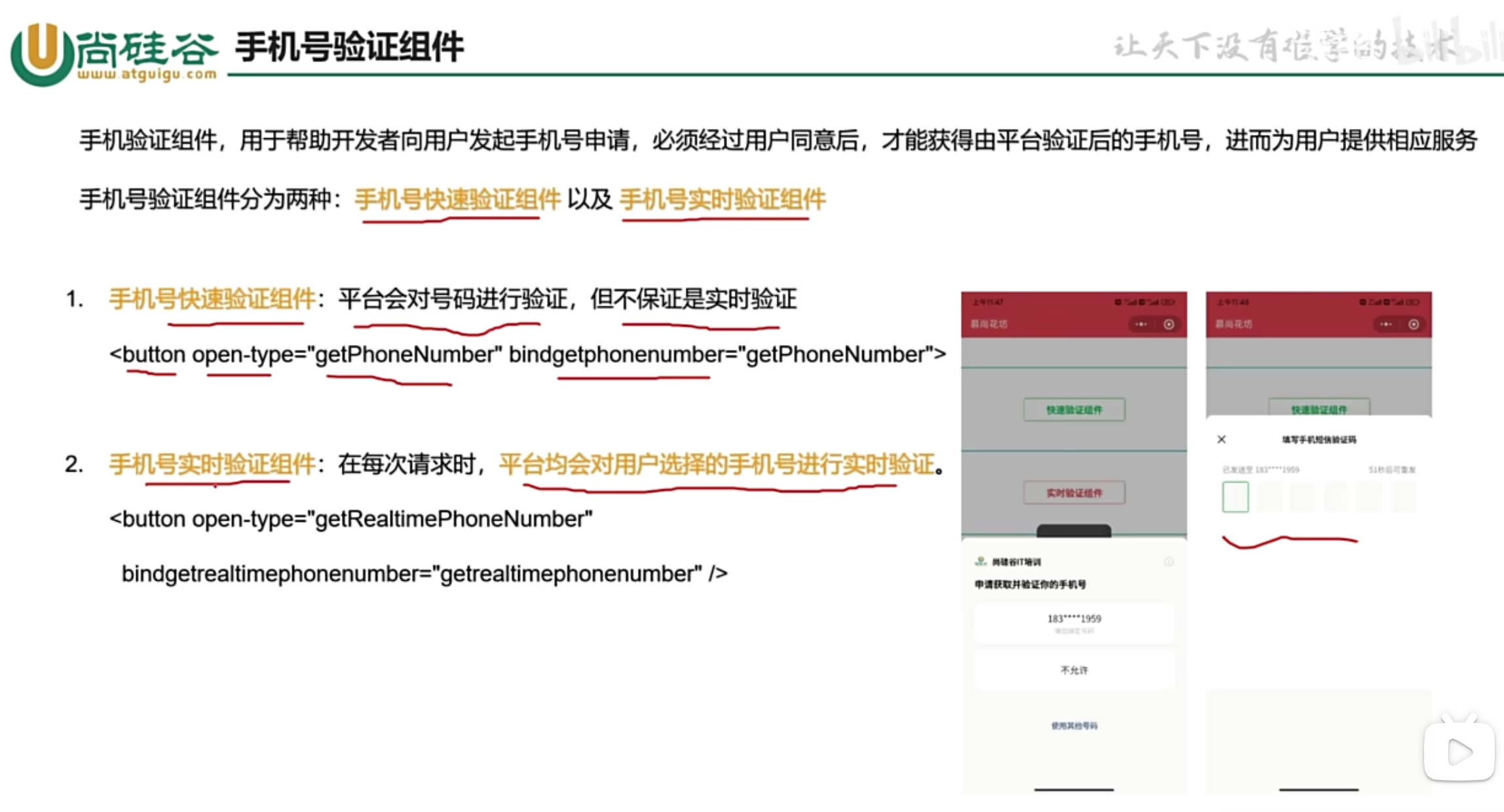
获取验证的手机号
注意:接口仅针对非个人开发者,且需要完成认证。需要付费使用,每个账号有1000次体验额度。
快速验证组件和实时验证组件。实时验证组件需要验证码。

注意:生产环境中,需要event.detail.code来保存用户手机号的密钥,后端接到后,也需要调用api来解析手机号。
wxml
<button
type="primary"
plain
open-type="getPhoneNumber"
bindgetphonenumber="getPhoneNumber"
>快速验证手机号组件</button>
<button
type="warn"
plain
open-type="getRealtimePhoneNumber"
bindgetrealtimephonenumber="getRealtimePhoneNumber"
>实时验证手机号组件</button>
js
// 快速获取手机号
getPhoneNumber(event){
console.log(event)
},
// 实时获取手机号
getRealtimePhoneNumber(event){
console.log(event)
}
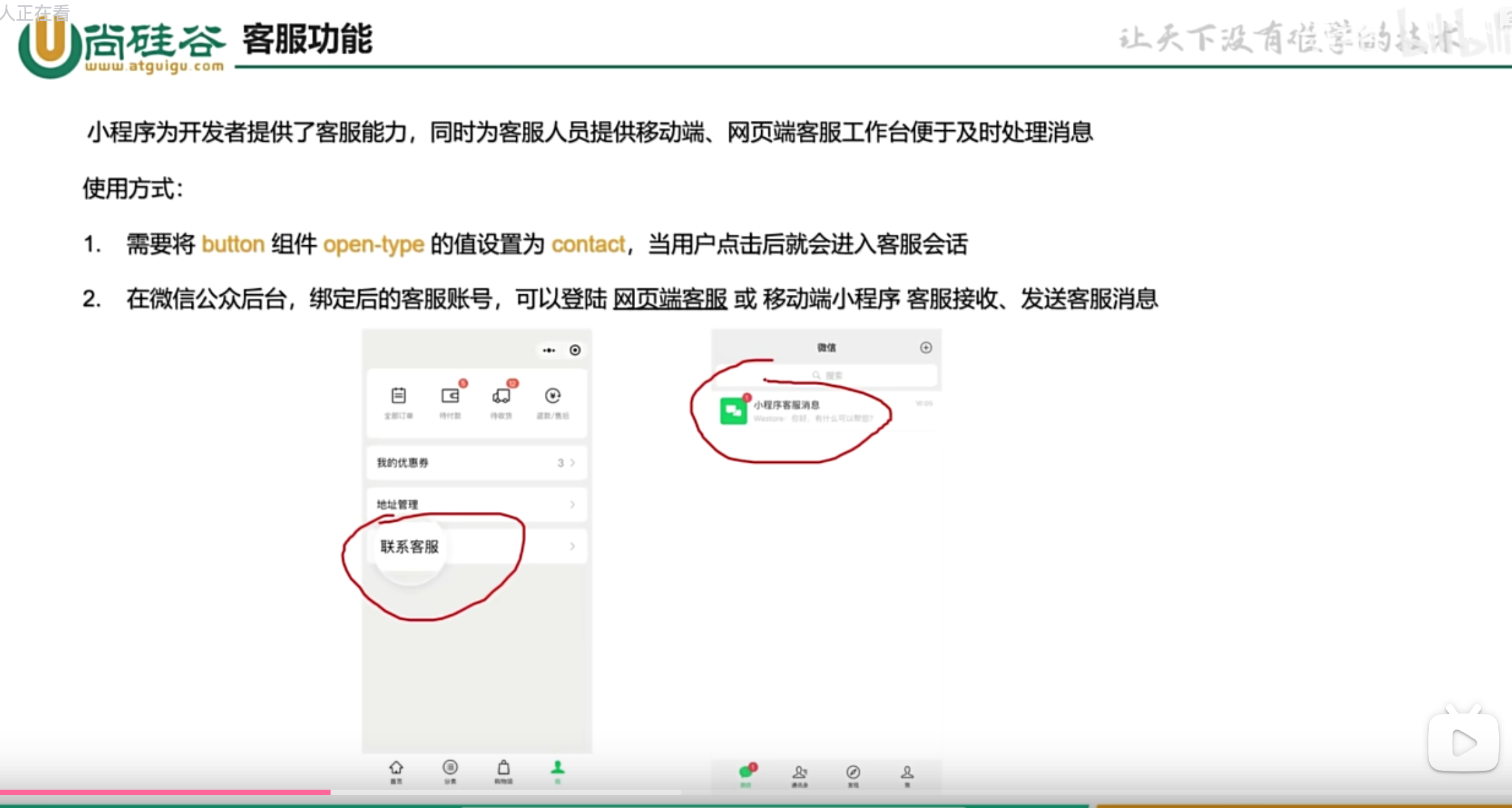
客服功能
- button的open-type属性设置为
contact - 微信公众后台,绑定客服账号,可以登录网页端客户 或者 移动端客服接收、发送客服信息。