xcode界面介绍
2024-11-12
xcode界面介绍
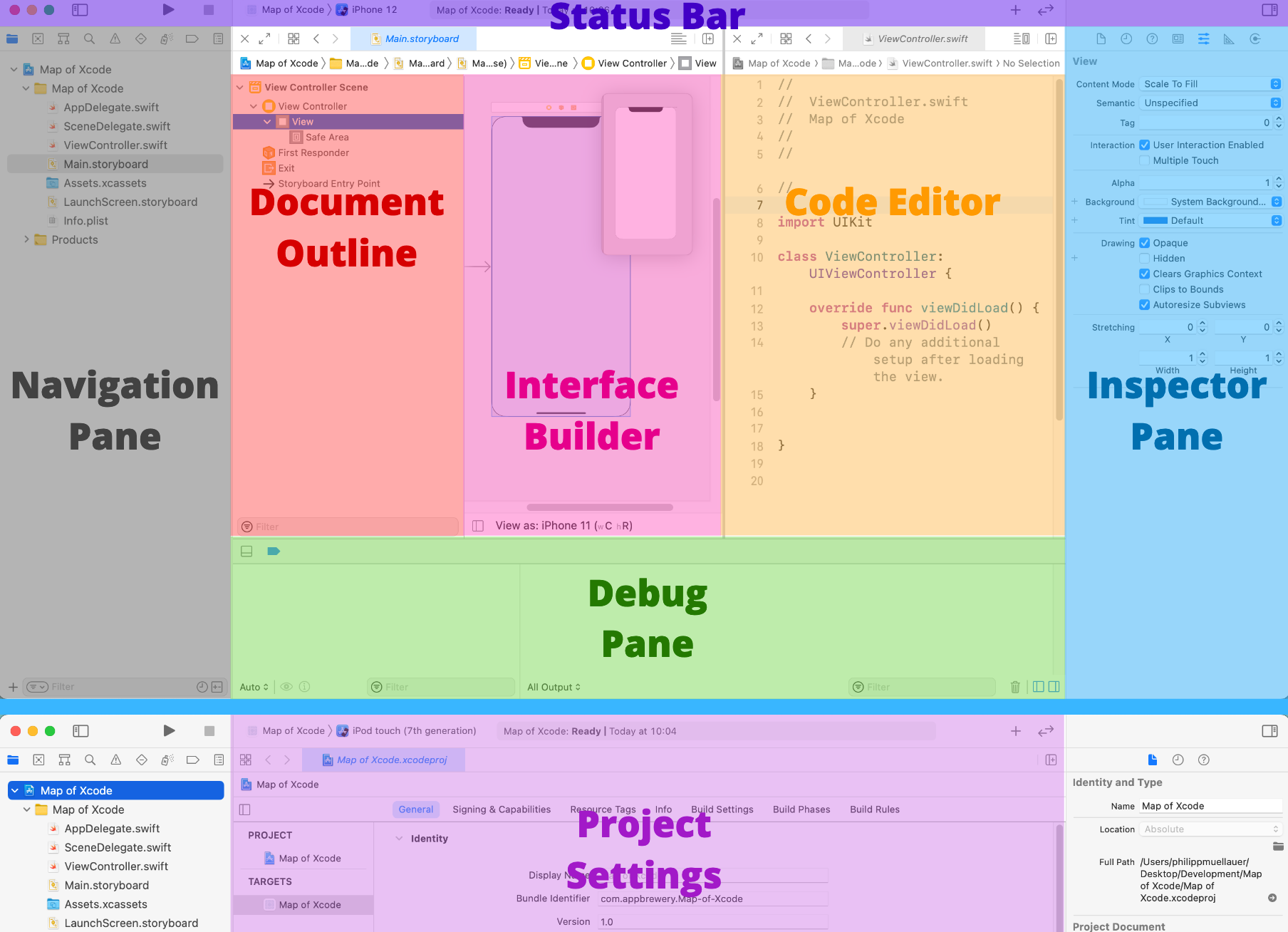
整体结构

配置文件
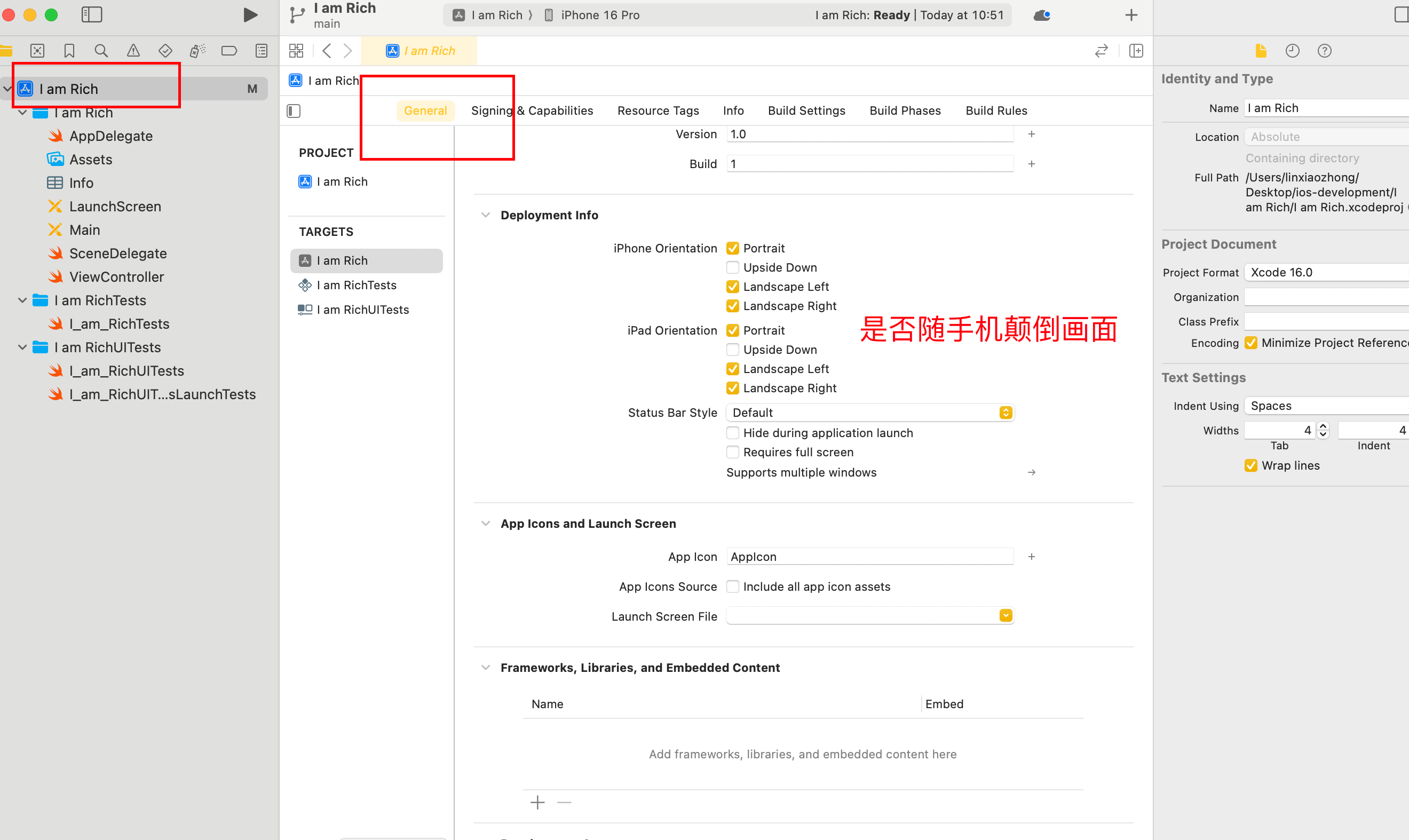
左上角是项目配置文件。
General可以设置:
- 最低使用的ios版本
- 是否随着手机上下摆动

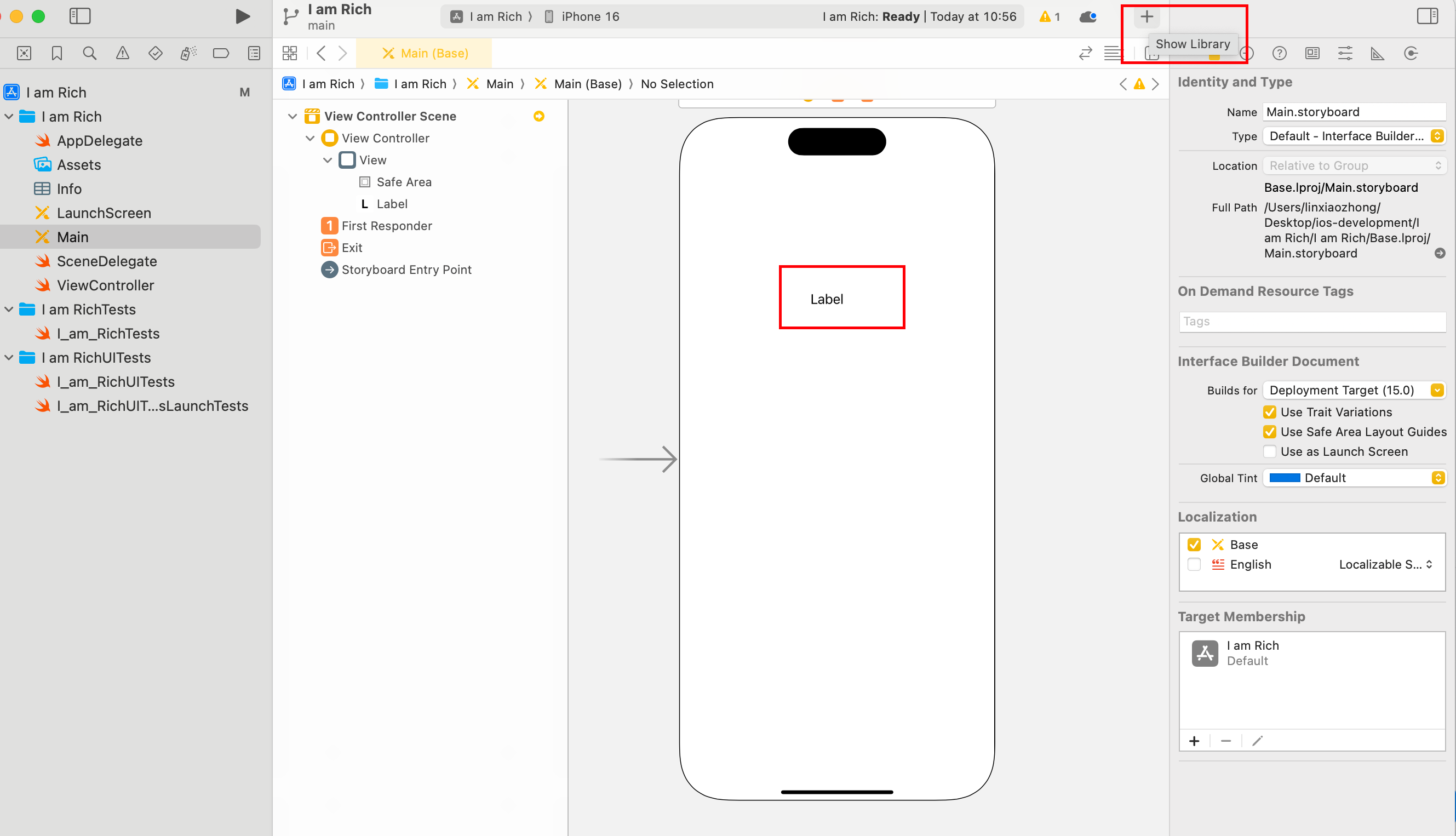
添加设计组件
比如添加一个label

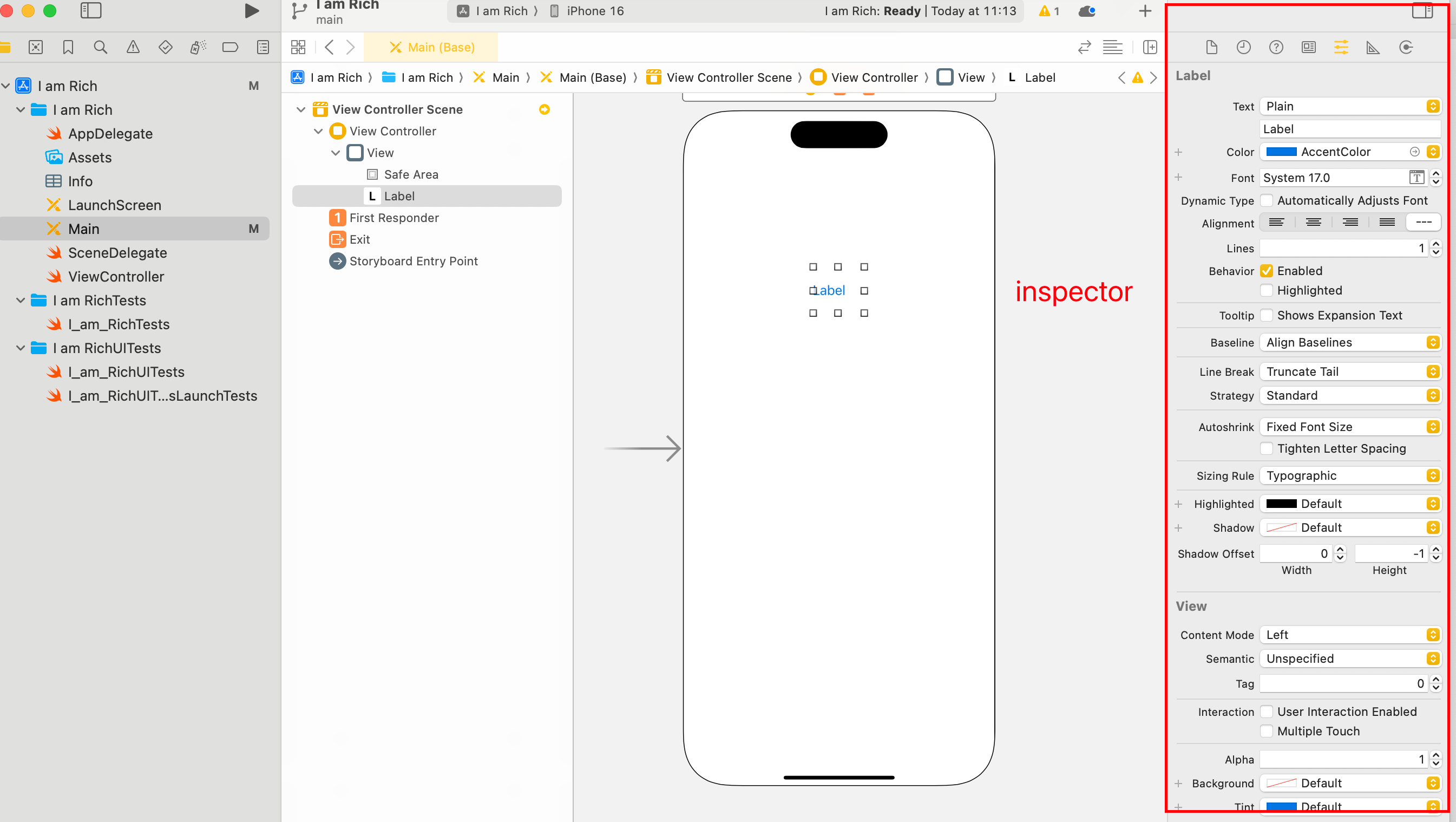
修改设计组件的属性
右侧菜单栏是inspector,负责修改设计组件的属性。
比如,修改label的颜色。
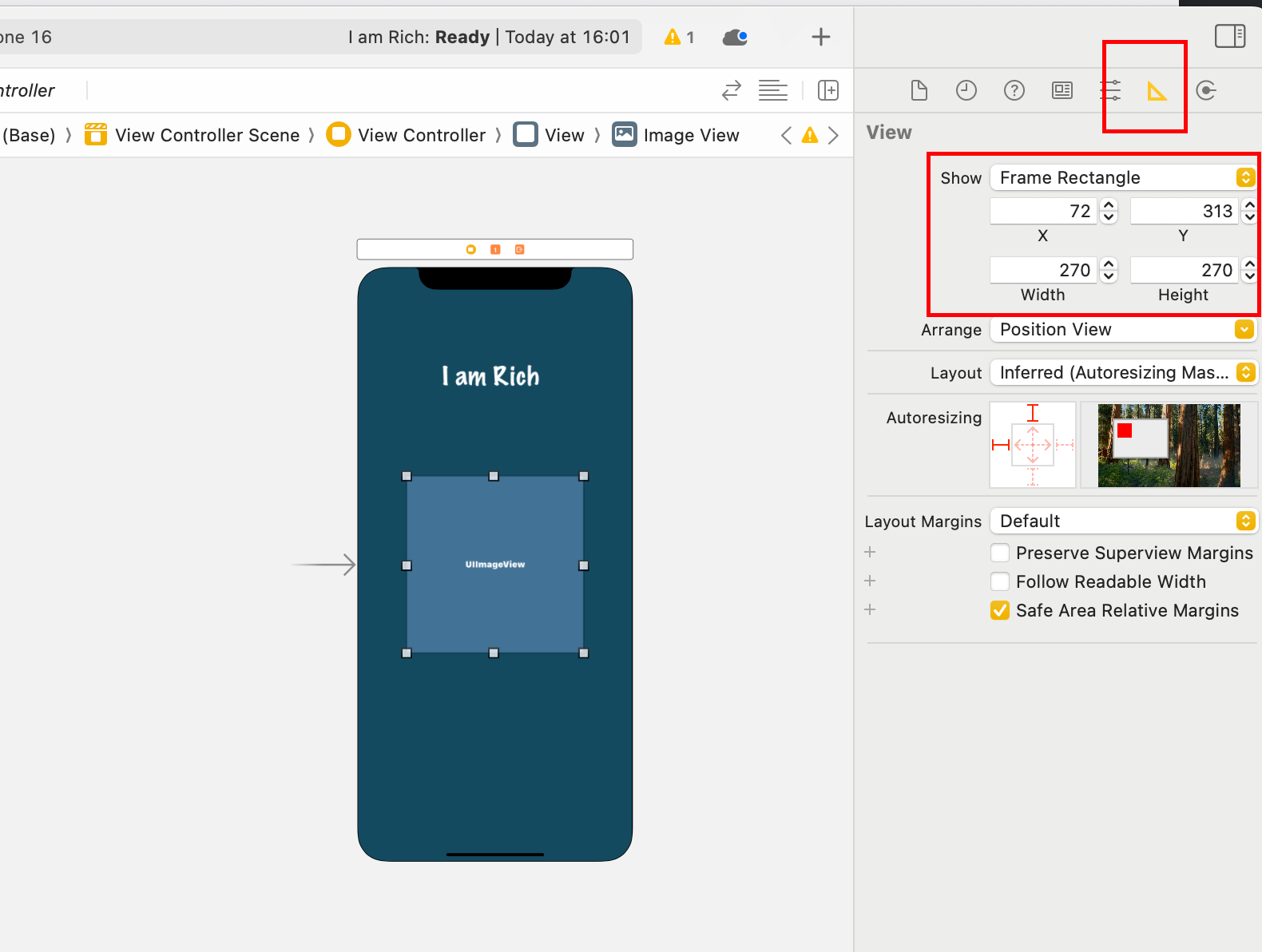
如果需要修改label在主屏幕的位置,点击右侧三角形size inspector,调整x, y轴的位置。

设计组件图层结构
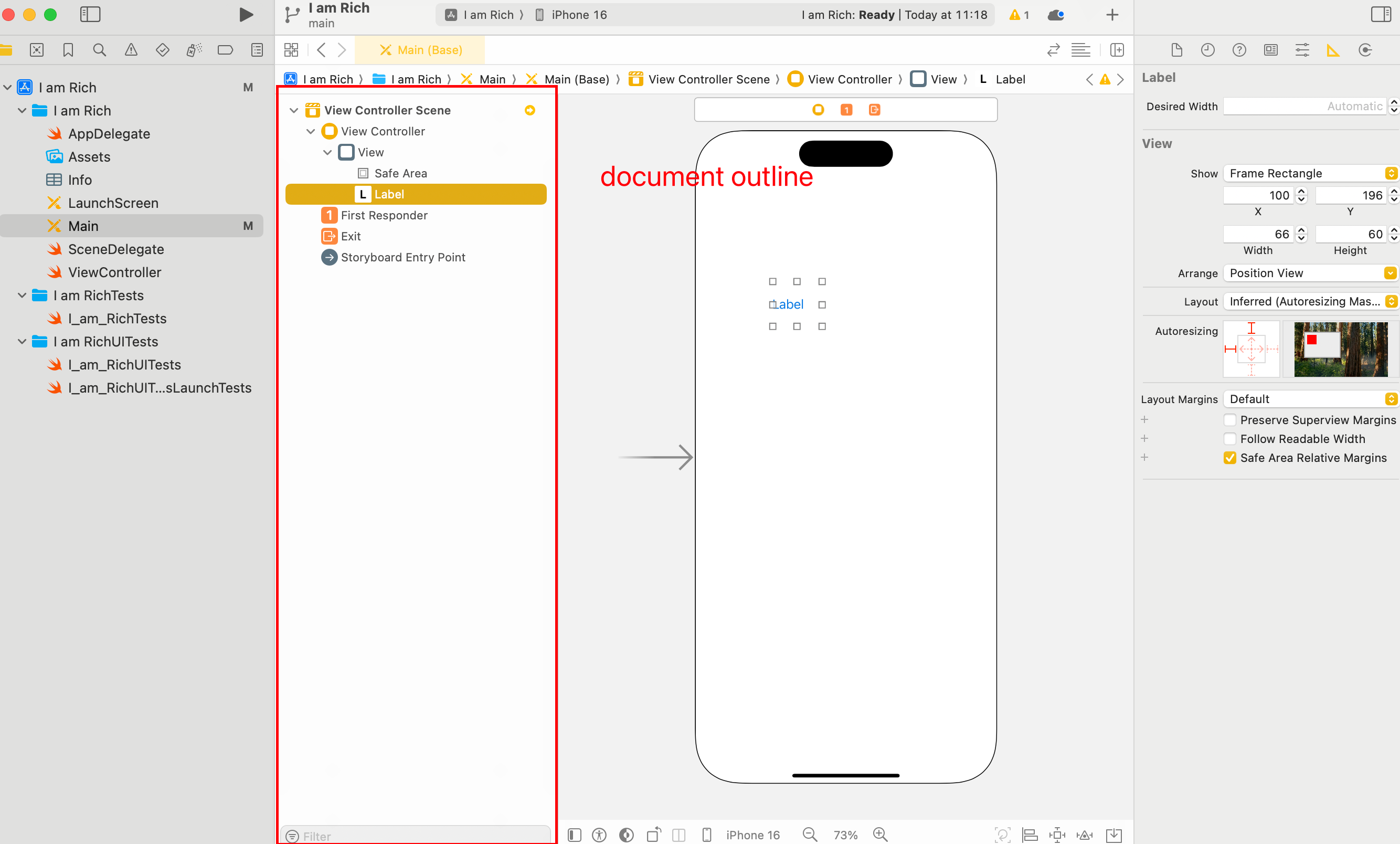
中间的竖框是document outlines,显示的是整体设计组件的结构。

debug窗口
最下层窗口 cmd + shift + c 激活 cmd + shift + y 隐藏
也可以通过view-debug area激活。
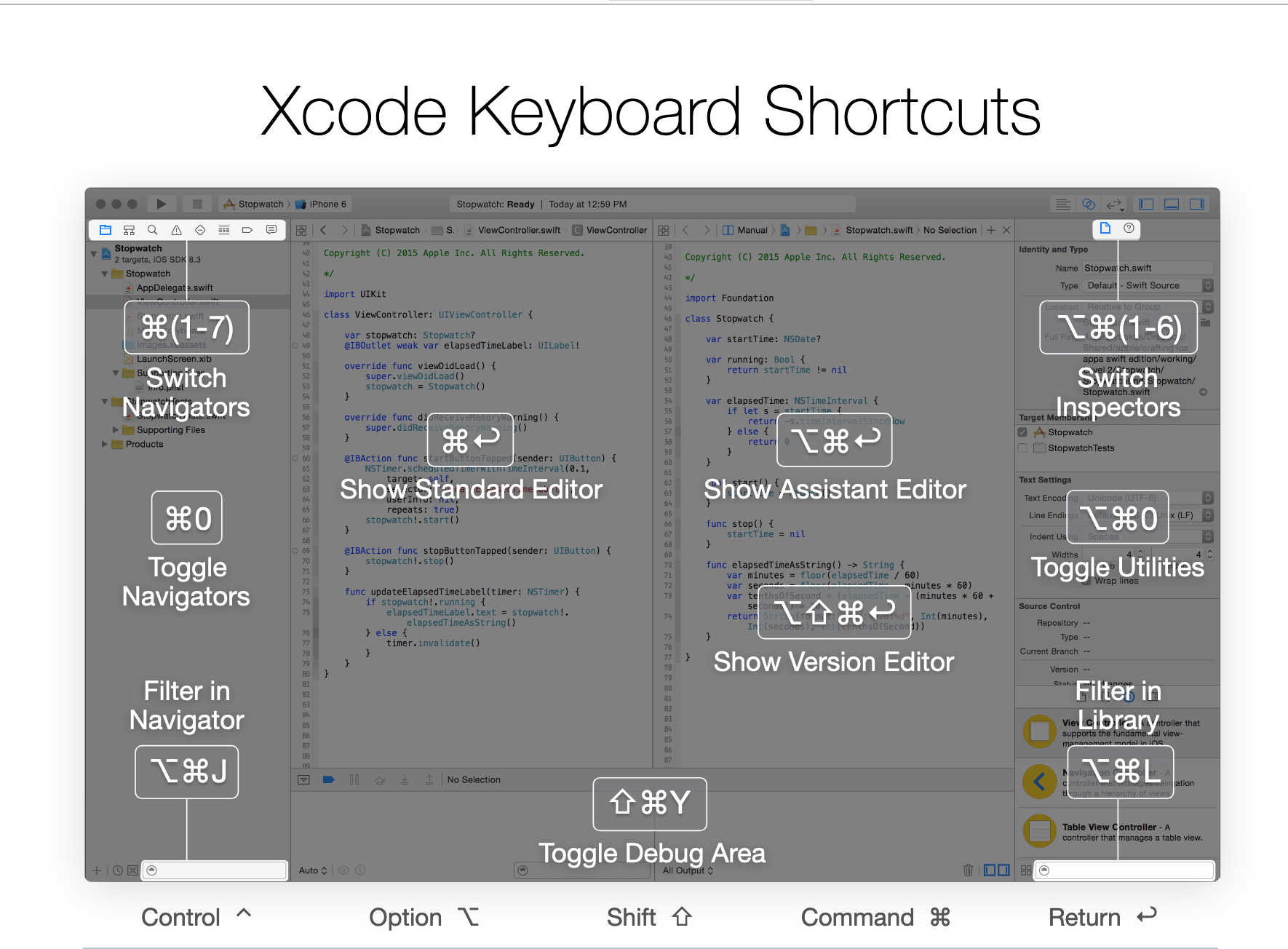
xcode快捷键

# LaunchScreen和Main的区别
LaunchScreen是开屏画面,常用于展示Logo; Main是主要的App界面。
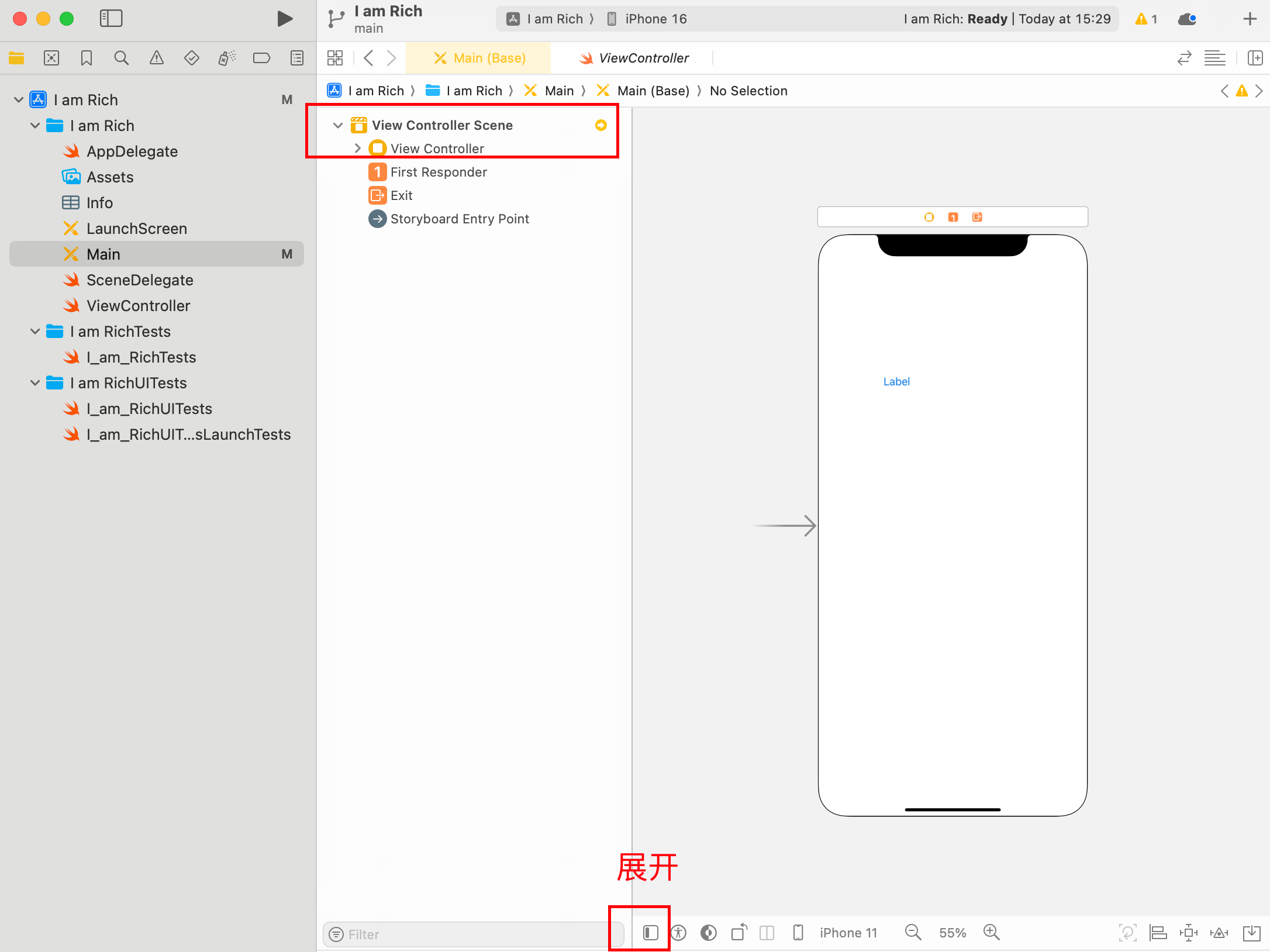
如何把手机重新居中?
双击View Controller Scene。

颜色灵感
如何确定元素的坐标
x轴是离左边框多远,y轴是离上边框多远。

宽和高是元素本身的大小。
可以参考iPhone的尺寸确定位置。
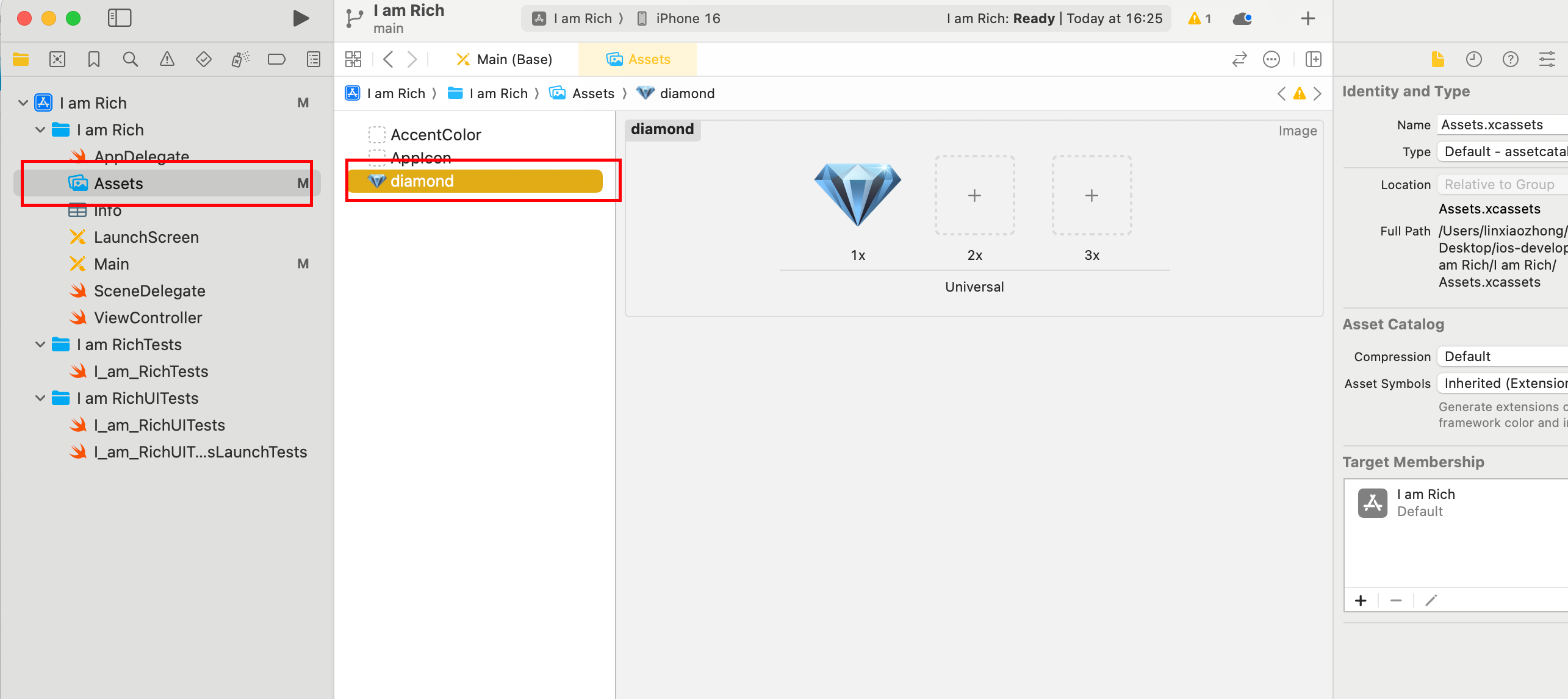
如何导入图片
找到左边菜单Assets文件夹,将图片拖入里面。

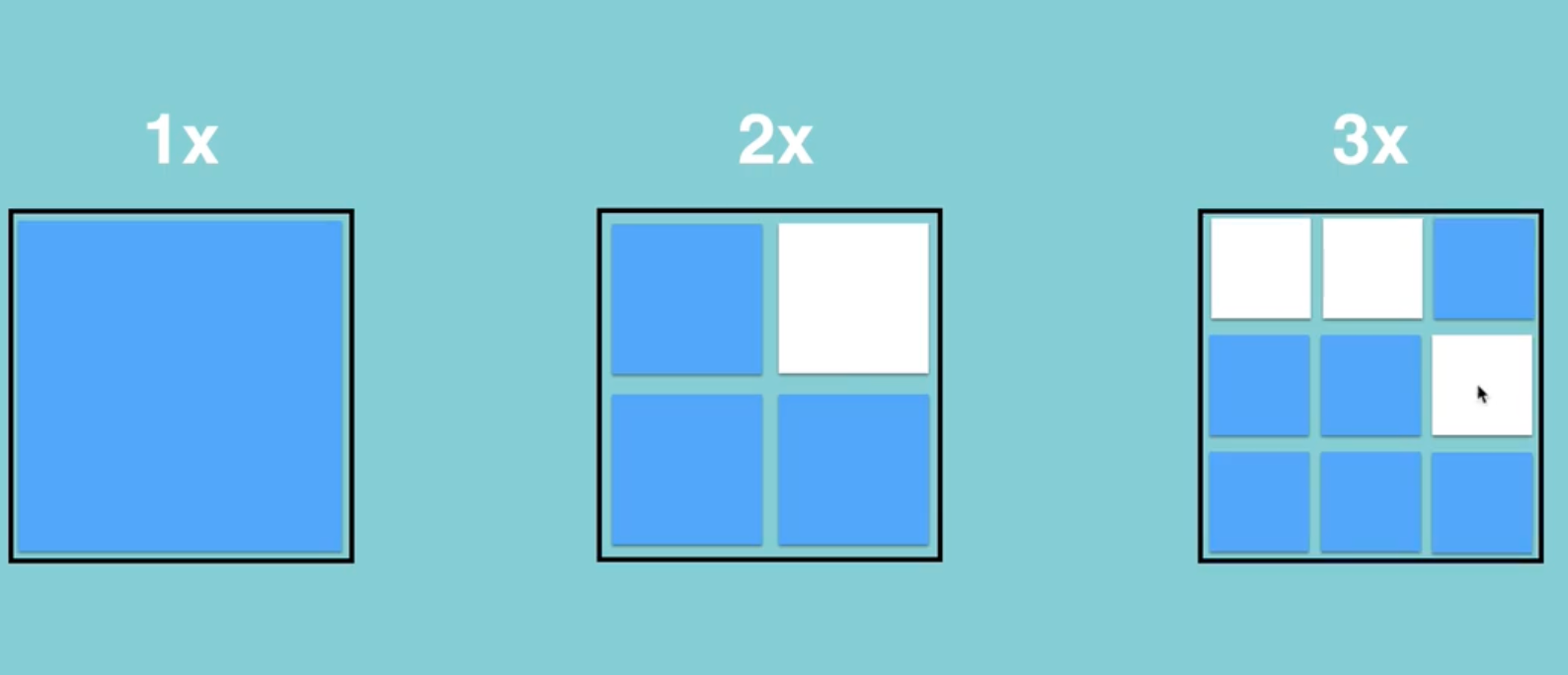
1x 2x 3x像素是啥意思
倍数越大,像素越多,越清晰。

苹果来决定你的图片应该呈现多大,但是你上传的尺寸是显示时的最大尺寸。

怎么生成不同尺寸的图片?
app icon生成
只需要用上面提到的appicon网站,选择需要的app icon尺寸就可以自动生成了。
方法,你只需要上传一张1024x1024的图片即可。
如何生成这样的图片,可以用canva。
canva英文网生成一张1024x1024的画布,然后随意发挥吧。
通过appicon网站,将生成的app icon保存下来,只需要勾选iPhone和iPad即可。
在原项目的AppIcon文件夹右键,选择show in Finder,把下载来的文件拖进去即可。
预览
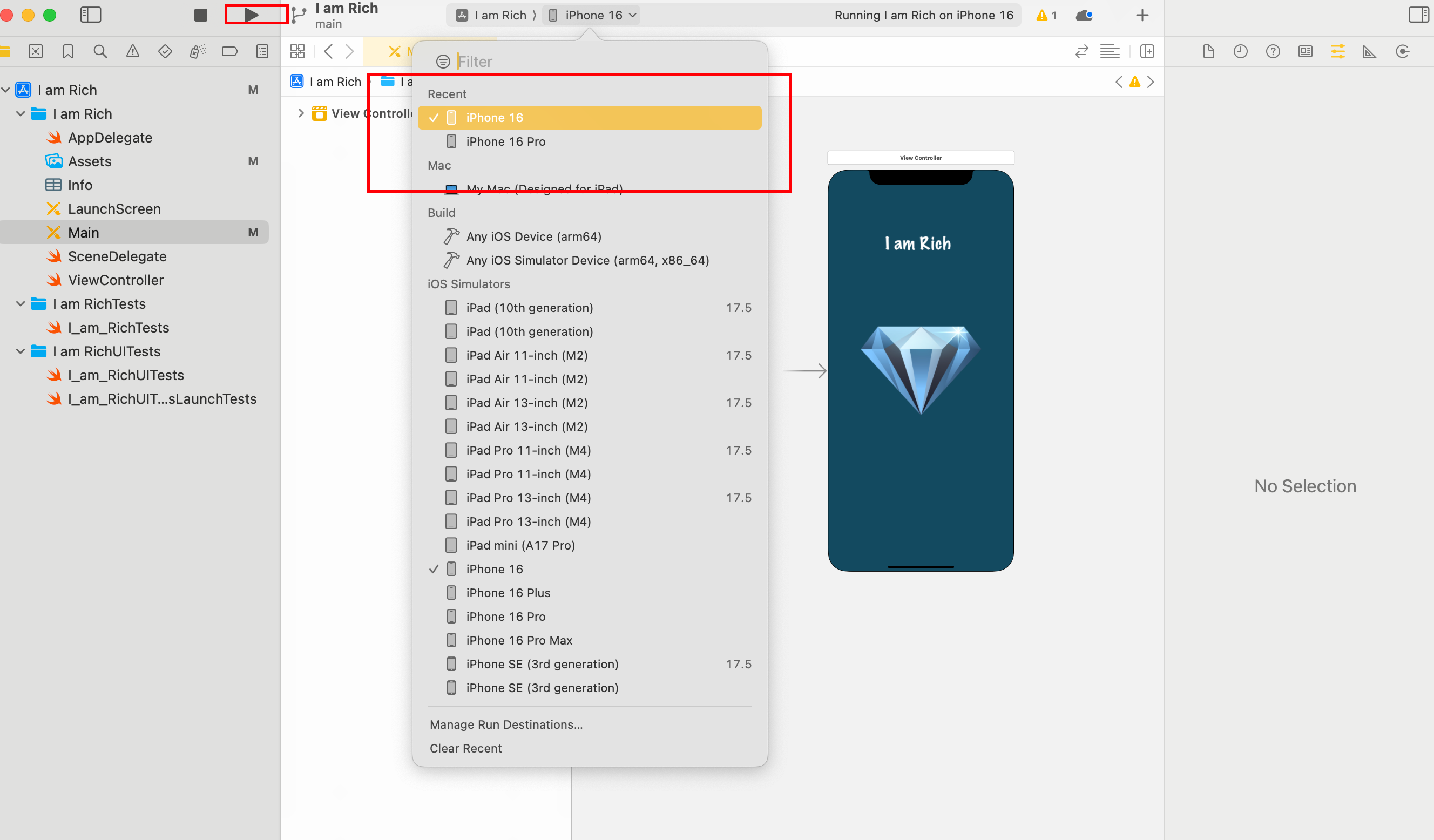
电脑预览
最上面选择合适的手机尺寸,单机左上角播放按钮。

手机预览
- 查看xcode和手机的版本是否兼容。总原则是两者版本尽量都高一点。
- 登记开发者账号。在settings-accounts,加入自己的苹果账号。
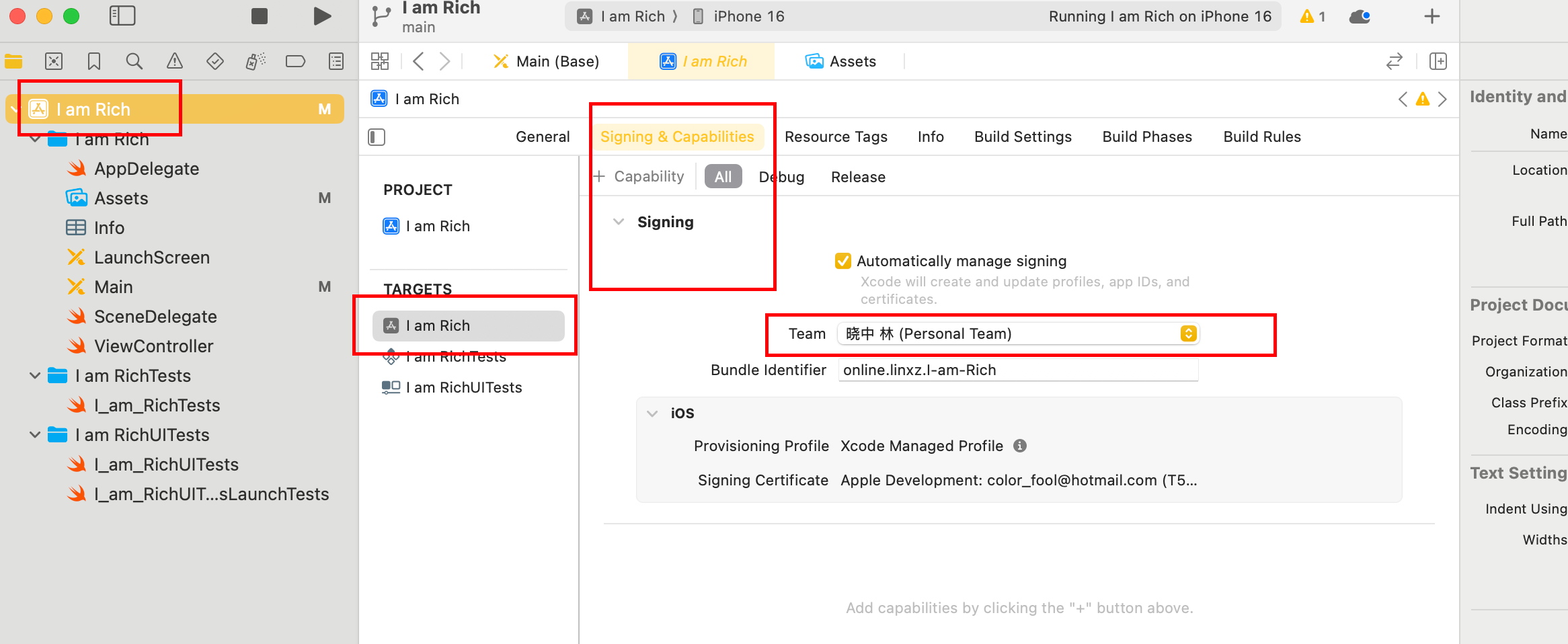
- app签名。在文档配置页,signing & Capability 里面,选择自己的账号即可。

- USB连接你的iPhone
首先需要在手机打开开发者模式。Settings -> Privacy & Security,点击启动开发者模式。
选择我的iPhone,点击左上角播放按钮,就会自动进入build流程。
注意,如果一直提示要打开开发者模式,需要拔掉USB插头查新插。
信任设备
手机打开通用-VPN与设备管理,然后选择信任开发者就行。
故障排除,查找trouble shooting关键词。
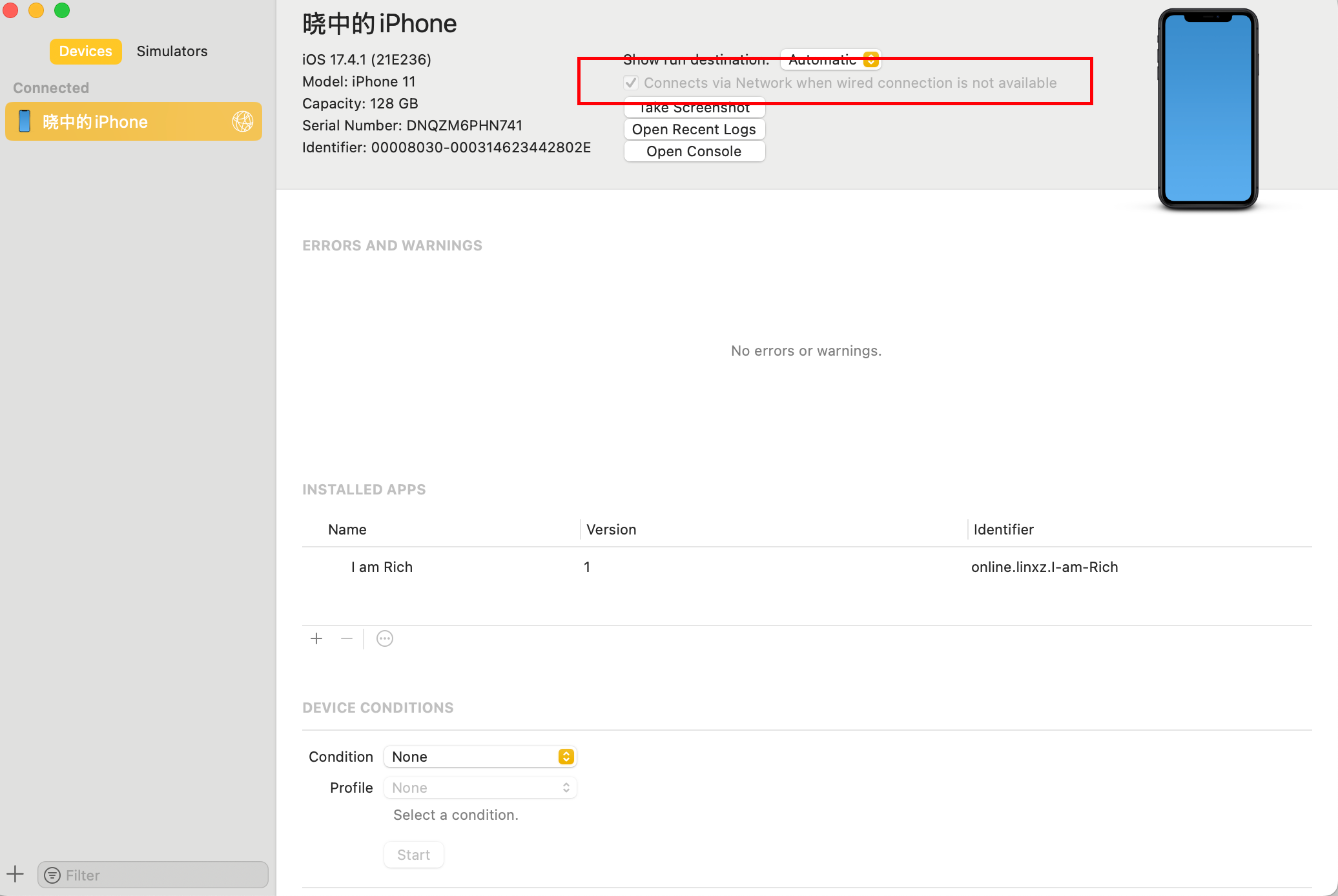
- 无线连接
首先确保有线连接完成,xcode有了你手机的资料,才可以用无线连接。
无线连接方式应该是默认连接的,USB线拔掉后可以试一下,如果不行,可以遵照以下步骤:
顶部菜单-window-Devices and Simulators,在connect via network处打钩即可。

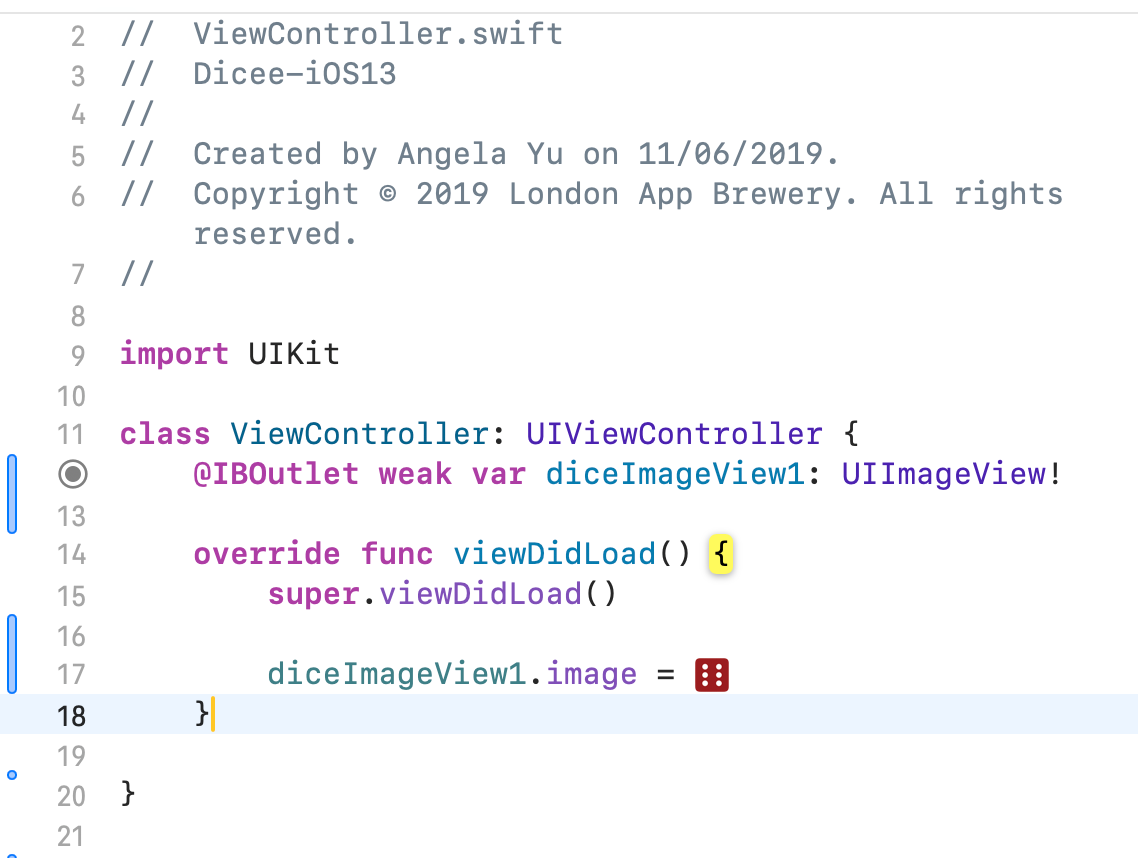
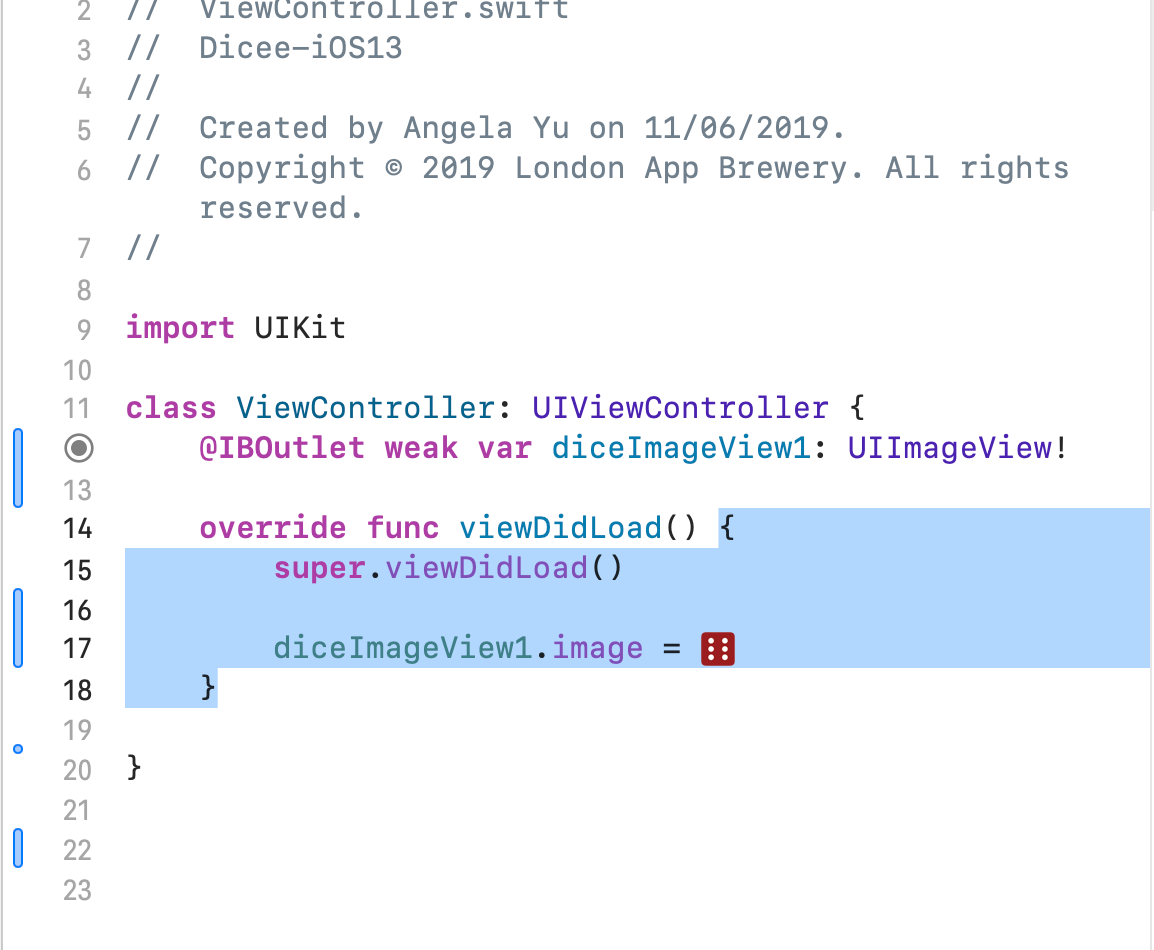
xcode的block显示-swift
如果你双击大括号结束的右边,就会高亮左边的大括号。

如果双击大括号的左边,就会选择所有大括号内的内容。

xcode的错误Error
no assistant results
错误表现:
xcode main无法连接代码,错误显示no assistant results。
通常,退出xcode,重新打开项目即可。
