小程序分包加载
2025-01-03
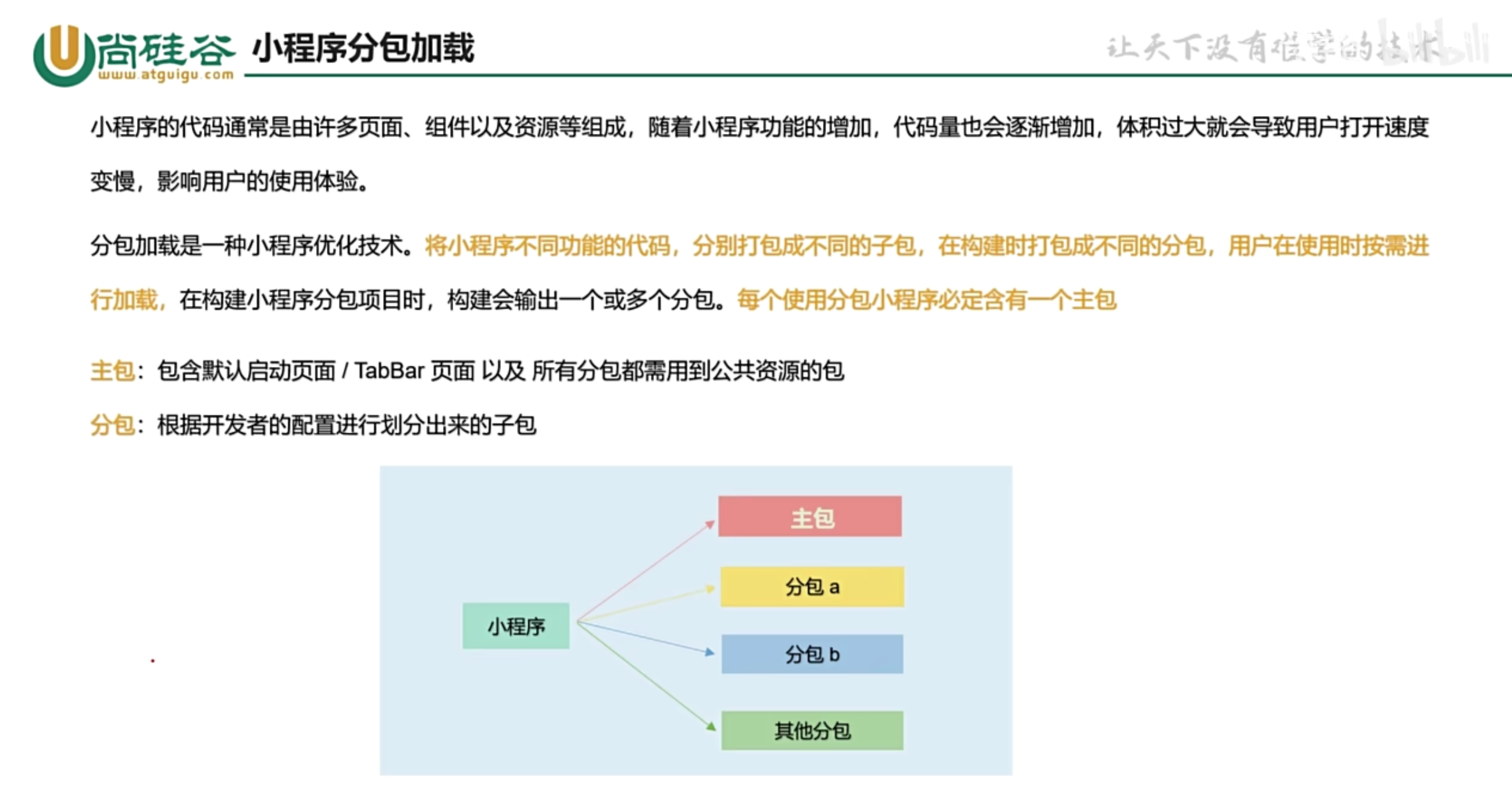
分包加载是小程序优化技术。
不同功能的代码,打包成不同子包。用户使用时按需加载。
主包:默认启动页面/TabBar页面, 所有分包需要用到的公共资源
分包:根据开发者配置进行划分的子包。

小程序启动,默认下载主包,用户进入分包某个页面,才会下载分包。
分包大小限制:
整个小程序所有包大小不超过20MB
单个主包/分包不能超过2MB
配置分包
app.json中,通过subPackages 或者 subpackages 定义分包结构。
每个分包包含3个常用字段:
-
root:分包的根目录,该目录下的所有文件都会被打包成一个独立的包
-
name:分包的别名,用于在代码中引用该分包
-
pages: 指定当前分包中包含哪些页面
app.json
"subPackages": [
{
"root": "modules/goodModule",
"name": "goodModule",
"pages": [
"pages/list/list",
"pages/detail/detail"
]
}
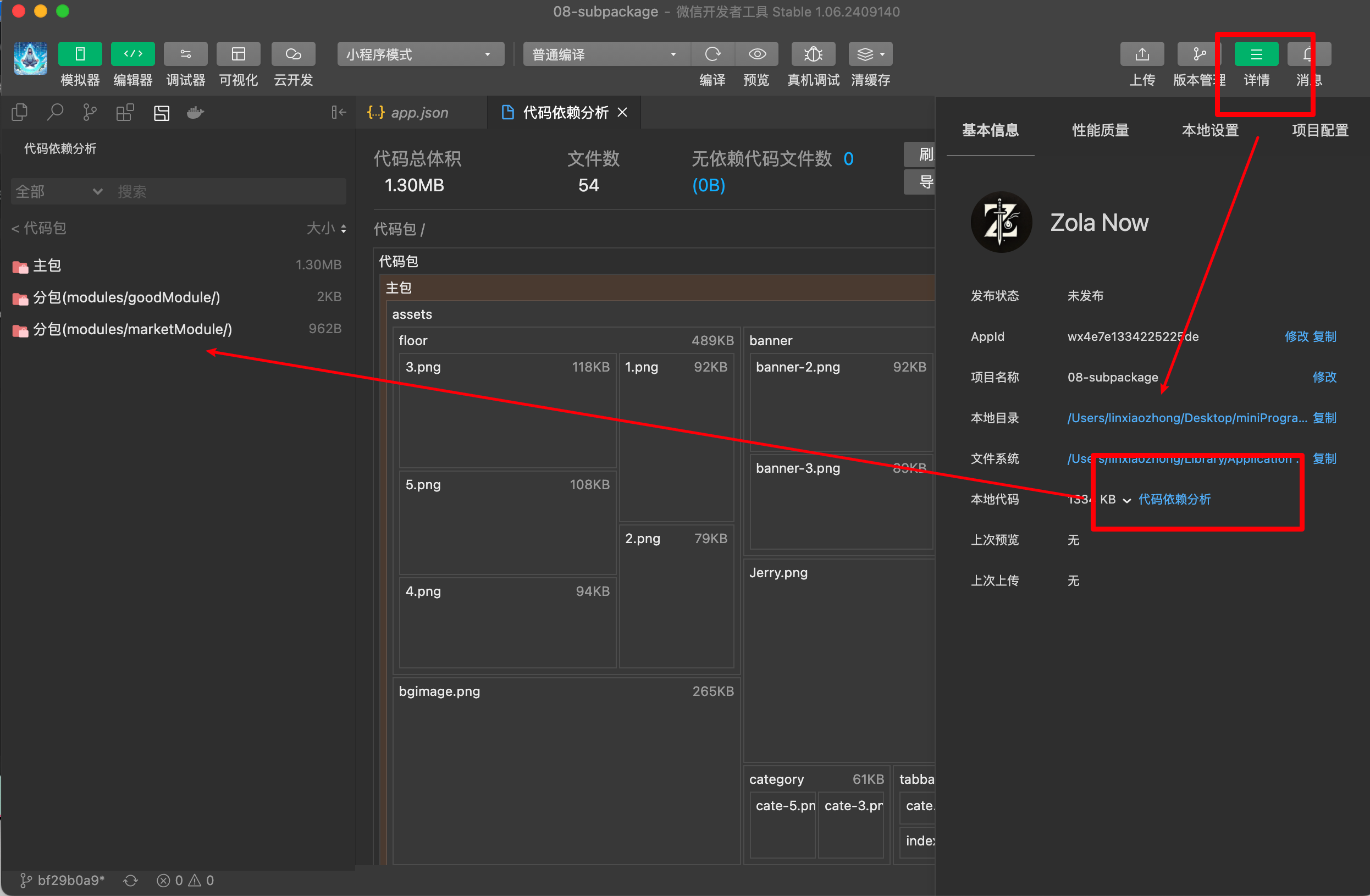
怎么知道分包是否成功
详情 - 代码依赖分析

导航到分包页面
<navigator url="/modules/goodModule/pages/list/list">跳转到商品列表页面</navigator>
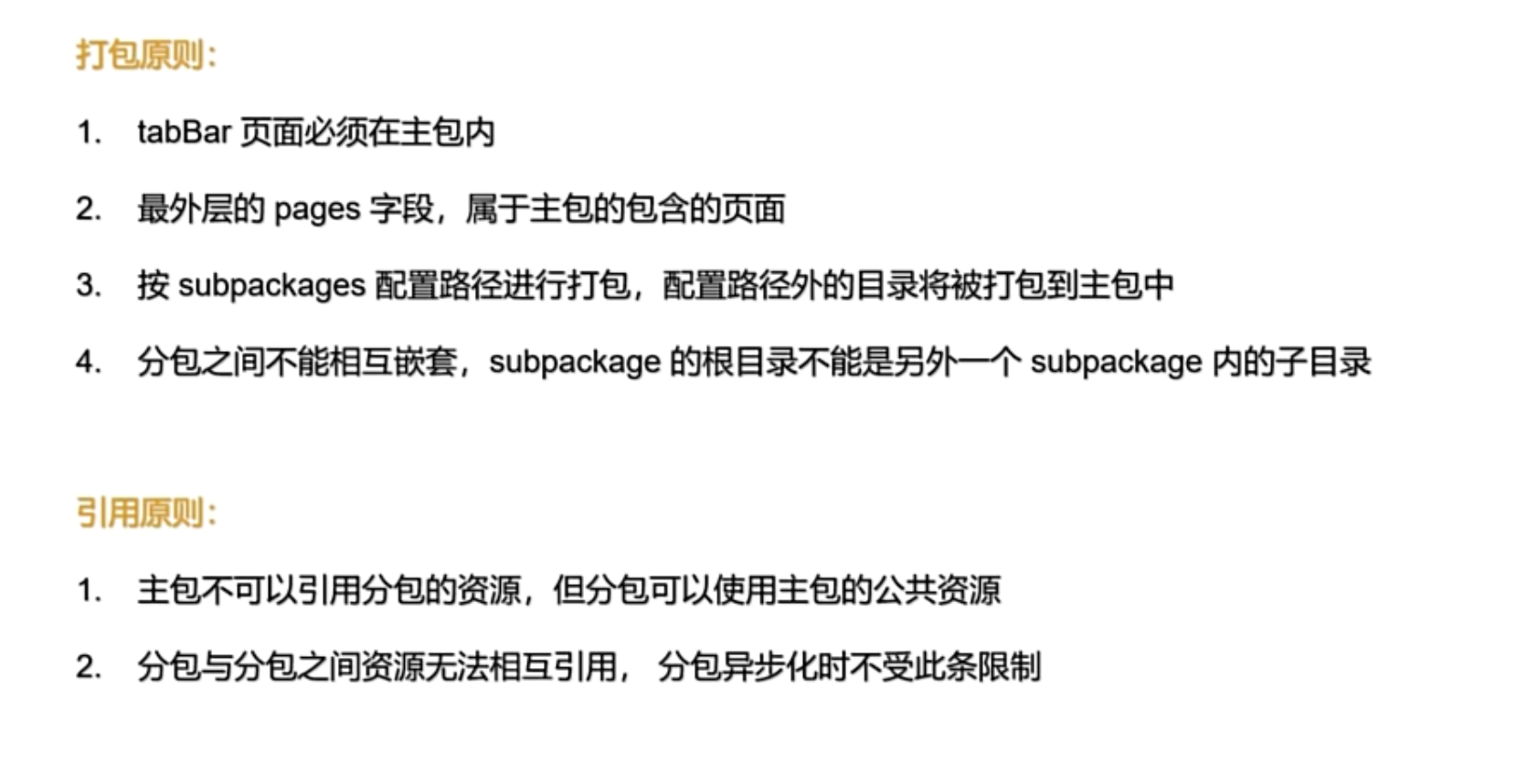
分包和引用原则

独立分包
独立分包:是指能够独立于主包和其他分包运行的包
从独立分包中页面进入小程序时,不需要下载主包,当用户进入普通分包或主包内页面时,主包才会被下载。
开发者可以将功能相对独立的页面配置到独立分包中,因为独立分包不依赖主包就可以运行,可以很大程度上提升分包页面的启动速度。
给 subPackages 定义的分包结构添加 independent 字段,即可声明对应分包为独立分包。
app.json
"subPackages": [
{
"root": "modules/marketModule",
"name": "marketModule",
"pages": [
"pages/market/market"
],
"independent": true
}
],
注意:独立分包不能依赖主包或其他分包的资源;主包的app.wxss对分包无效;App只能在主包中定义,独立分包不能定义App
分包预下载
分包预下载是指访问小程序某个页面时,预先下载其他分包中的代码和资源,当用户需要访问分包中的页面时,已经预先下载的代码和资源,因此可以直接使用,从而提高用户的使用体验。
小程序的分包预下载需要在 app.json 中通过preloadRule 字段设置预下载规则:
key-value值:key指访问哪个路径时执行预加载,value指预加载的内容。
network有两个值,all和wifi,wifi指仅在wifi网络下预加载。
独立分包预加载主包"packages": ["__APP__"]
app.json
"preloadRule": {
"pages/index/index": {
"network": "all",
"packages": ["modules/goodModule"]
},
"modules/marketModule/pages/market/market": {
"network": "all",
"packages": ["__APP__"]
}
}
