修改小程序官方组件的样式
2025-01-02
比如checkbox。
需要找到微信官方的类名。
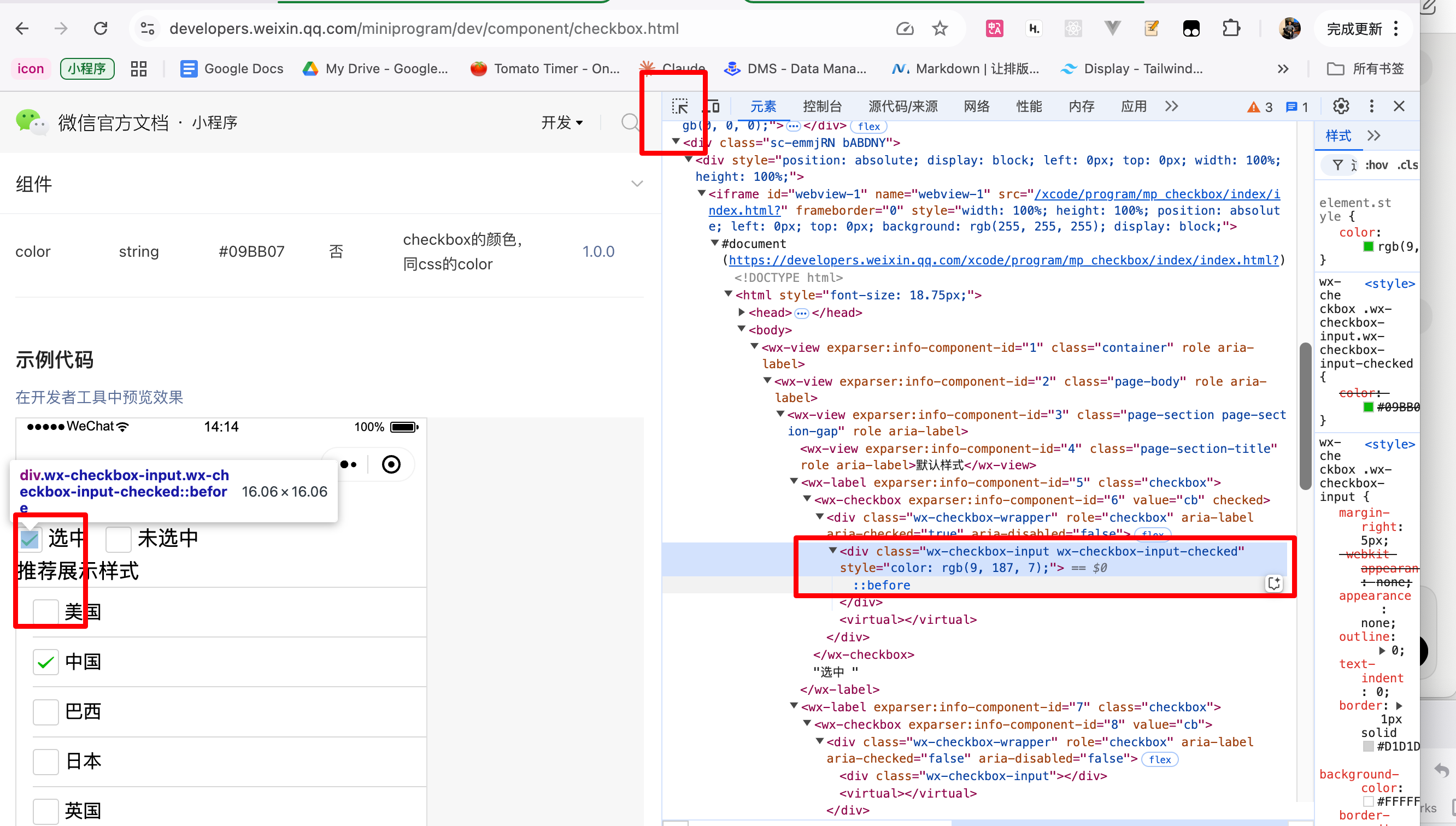
在官方checkbox介绍里面按F12审查元素,找到类名。

.wx-checkbox-input{}
.wx-checkbox-input-checked{}
.wx-checkbox-input-checked::before{} /*勾号的样式*/
注意要加!important来增加权重。如果权重还是不够,可以尝试在外层加一层view组件,自定义一个类名custom,按照.custom .wx-checkbox-input{}的方式添加样式即可。
如果是自定义组件,还要在js文件中解除样式隔离。
Component({
options: {
styleIsolation: 'shared'
},
})
