用vscode开发uni-app项目
2025-01-06
为什么用vscode?
因为HbuilderX对TS类型支持不完善,vscode更友好。
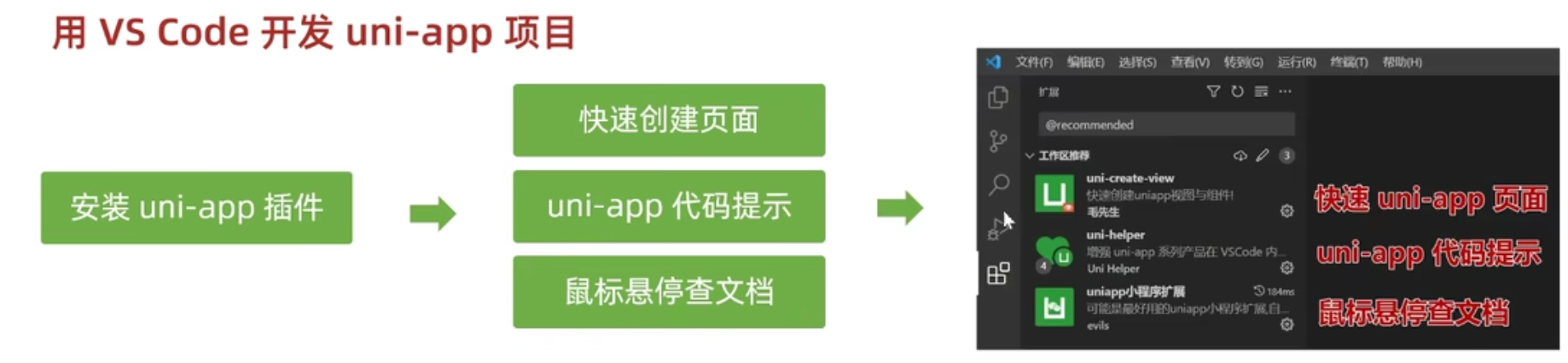
安装uni-app系列插件
uni-create-view
uni-helper
uniapp小程序扩展

ts类型校验
安装类型声明文件
pnpm i -D @types/wechat-miniprogram @uni-helper/uni-app-types
配置tsconfig.json
主要是加了两个types和一个vueCompilerOptions。
{
"extends": "@vue/tsconfig/tsconfig.json",
"compilerOptions": {
"ignoreDeprecations": "5.0",
"preserveValueImports": false,
"importsNotUsedAsValues": "remove",
"verbatimModuleSyntax": true,
"sourceMap": true,
"baseUrl": ".",
"paths": {
"@/*": ["./src/*"]
},
"lib": ["esnext", "dom"],
"types": [
"@dcloudio/types",
"@types/wechat-miniprogram",
"@uni-helper/uni-app-types"
]
},
"vueCompilerOptions": {
"plugins": ["@uni-helper/uni-app-types/volar-plugin"]
},
"include": ["src/**/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue"]
}
